Use this screen to add a new product to your store. After specifying the details of your product, you can use the Save button to return to the main Products page, or use the Select Subproducts button to associate the product with other products.
Product
Name |
This is both the name of the product that will appear wherever the product is displayed, and also the name of the record in the database (the list of products). Even if you do not want the name of the product to appear in your store, you must give it a name here. You can set which fields to display for the product using the Toggles checkboxes farther down on the list of fields. |
|
This is the price for the product that will be displayed in your store, but it is also used to calculate order totals. Even if you do not want the price of the product to appear in your store, you must enter it here. You can set which fields to display for the product using the Toggles checkboxes farther down on the page. You can change the currency symbol and format in the Store Text section of ShopSite, under Preferences. |
|
If you want to offer the product at a sale price, enter that price here, either as the actual sale price, or as a percentage off the Price that you entered earlier. To enter a percent off, you must include the percent sign (%). |
Variable Price |
Variable pricing allows your customers to specify the price of a product, and optionally the product name and SKU, too. Variable pricing works well with auction payments, where the price of the item is determined by the high bid. It can also be used for donations or gift certificates, where the customer can enter the amount that they want to give.
Note: |
Variable pricing will not be displayed in all ShopSite themes. The Tab, Rounded, Sidebar, and Stained Glass themes will display variable pricing. All other themes will display regular pricing.
|
Variable Pricing |
Check this box to enable variable pricing for this product. On your storeís pages, the product price will be replaced by a text box that the customer can fill in with the amount that they want to pay. That amount will be compared with the product price (above), and will not be accepted if it is lower than the product price. You cannot put a variable price product on sale. |
Variable Name |
If you have enabled Variable Pricing, check this box to let customers enter their own name for the product. |
Variable SKU |
If you have enabled Variable Pricing, check this box to let customers enter their own SKU for the product. |
|
|
Product Quantity Pricing |
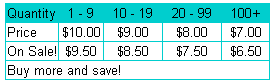
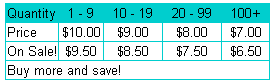
Product Quantity Pricing allows you to set the price of a product based on the quantity that a customer orders. For example, you could charge full price for orders of less than 10 units, reduce the price for orders of 10 to 20 units, and reduce the price even farther for orders of more than 20 units. You can also set a sale price for each quantity level. A Product Quantity Pricing table for a product might look like this in a store:

Quantity Pricing |
Check this box to turn on Product Quantity Pricing for this product. ShopSite will not use the values of the Price and Sale Price fields to calculate the cost of an order, but will only use the quantity prices. You may want to turn off (uncheck) the Price Toggle so that the regular price is not displayed. You also may want to turn on the Display Order Quantity checkbox so that customers can enter a quantity before clicking the [Add to Cart] button. |
Starting Quantity |
This field sets the starting value for each quantity range. The ending value for each range is defined by the Starting Quantity in the next row. For example, the first row sets the price and sale price for quantities starting with 1; if the second row has a Starting Quantity of 10, then the prices set in the first row would apply to quantities of 1-9. The quantity range for the last row does not have an upper limit, for example, orders of 100 units or greater. |
Price/Unit |
This field sets the regular price per unit for orders in the defined quantity range. |
On Sale Price/Unit |
This field sets the sale price per unit for orders in the defined quantity range. You must use a specific price value, not a percent discount. Note that sale prices will not be displayed or used if the On Sale Toggle is not checked. |
Background Color |
Select colors for the background of the rows in the table that will display the quantity pricing for this product.
- The Quantity Background Color applies to the first row of the table, which lists the quantity ranges (i.e., 1-10, 11-20, etc.).
- The Price and Comment Background Color applies to the row containing the prices for the various quantities, and to the bottom row of the table, which contains the Comment.
- The On Sale Background Color applies to the row of sale prices, which is only displayed if you have defined and enabled sale prices.
|
Comment |
Enter any text that you want to appear below the quantity pricing table, such as "Call us for larger quantities." |
|
|
Taxable |
If sales tax can be charged on this item, check the Taxable box. You can set the tax rates in the Sales Tax section, under Commerce Setup. |
SKU |
stands for "Stock Keeping Unit". In some countries it is called a "stock code." It's a number that sellers use for tracking their items. If you track your merchandise by SKU, code name, or any other number, you can enter it in this field. By default, this numberwill not be displayed on your storeís pages(though you can choose to have it displayed, below), but it will appear when the item is ordered, to make fulfillment easier. |
|
This is the image that will appear next to or above the product information (the arrangement depends on which product template you choose).
There are three methods for selecting an image:
- If you chose to select images from a drop-down list, the
top radio button provides pull-down menus of the image directories and images that are in your media directory. Select the directory that contains the image that you want to use, then select the image. You can preview any image by clicking on the View button.
- If you chose to select images in a pop-up window, click the Select button. In the Select Image window, you can select a directory name and then click View to see the files in that directory. Click on an image file name, then click Select Image to use that image on the page.
- You can type the URL of an image or the directory path to an image.
If you would like to create a graphic, that is, if you would like to display a smaller image that, when clicked on, leads to a larger one, put your small graphic here and use the More Information Page feature to display the large one. You can create thumbnail images in most image editing programs by opening the original screen shots, then changing the image size, and than saving the pictures with new file names. You can also use a utility for making thumbnail images, such as:
|
Search Keywords |
Enter keywords that you want the store search function to match on for this product, in addition to the product Name, Description, SKU, Ordering Options Menus, and More Info Page Text. Sometimes you need a product to be found by a search but donít want to use the keywords in the product description. (You can select which fields to use for search on the Preferences > Search Settings screen.) |
Search Destination |
When a customer performs a search in your store, ShopSite generates a search results page which contains links to all matching products. Use the Search Destination field to specify where the link for this product should point to:
- Use the top radio button and field to enter a URL that is not part of your ShopSite-generated store, such as pages that you created in another application. You can use this method if you are using OrderAnywhere to put ShopSite product listings on non-ShopSite pages.
- Store - ShopSite will list and link to every page in your store that contains the matching product
- More Info - ShopSite will only create one entry for the product on the search results form and the link will take the customer to the productís More Info page.
- Made - ShopSite will create a new page to display just this product. Use this option if you donít want to include the product on any store pages but you want it to be found in a search.
- None - The product cannot be found by search. You can include the product on store pages, but it will not be indexed for the customer search function.
|
Product Description |
If you would like to provide descriptive information about the product, add it here. You can also put HTML tags into this field for ultimate customization. For example, you could format product data into a table or create a bullet list of features. If you would like to enter little or no text here but provide more information on a separate page, use the More Information Page feature. |
QuickBooks Item Type |
If you download order information into QuickBooks, use this field to set an item type - which has tax and inventory implications - or leave it blank to not download any information about this product from ShopSite. (When you download order information into QuickBooks, ShopSite also includes information about the products in those orders.) If you donít select an item type, QuickBooks will automatically assign it to the Service Item type and you will not be able to change it in QuickBooks. If you are unsure which type to select, choose Non-inventory part item, because QuickBooks allows you to change that type later. |
QuickBooks Sales Account |
If you download order information into QuickBooks, use this field to select a QuickBooks account to track sales of this product. |
Shipping and Download Information
|
Weight |
If you have UPS or simple shipping by weight selected as your shipping option in the Commerce Setup, you must enter the weight for your product here, so that ShopSite can calculate shipping costs. Do not specify a unit of measurement (pounds, ounces, kilograms, etc.), but use the same unit of measurement for all products in your store. |
Shipping Box Dimensions |
If you are using UPS or a Custom Shipping Add-on to calculate shipping charges, you may need to specify the dimensions of each productís shipping box as well as the product weight to get the correct shipping charges. Choose from these three options:
- This productís shipping charges should be based on the product weight only. Select this option if:
- This product will only ship by ground and the box is not extremely heavy or oversize (see the Weight and Size information on the UPS site for size and weight limits).
- This is a small product and its shipping box is less than one cubic foot.
- This product will likely be shipped in a box with other products. ShopSite assumes that each product that has box dimensions defined ships in its own box.
- Enter the box dimensions in the form LxWxH (Length by Width by Height). Select this option if this product has a unique box size that you donít expect to use for other products in your store. If you use standard-sized shipping boxes, select the third option.
- Choose one of the box sizes that youíve defined on the Commerce Setup > Shipping screen.
|
No Shipping Charge |
Check this box if you do not want ShopSite to calculate any shipping and handling charges for this product. This feature overrides any other shipping charge configuration for this product. It can be useful for downloadable products and items such as gift certificates. |
Extra Handling Charge |
Enter any additional handling charge for this product, such as a freight charge for heavy items. This charge is in addition to any handling charges that you define on the Commerce Setup > Shipping screen. |
Product Type |
Set this field to Tangible for all products that must be shipped. Set it to Download for products that are delivered online, such as software, music, and e-books. |
Product Download Location |
Select the directory and filename of your downloadable product from the drop-down menus, or type in the path to the file.
|
Shipping
Charges |
If you have either Base Shipping or Base Plus Shipping selected in the shipping options, a field appears here for a per-product shipping charge for each shipping method you have chosen. Enter the price to ship the current product via each of the shipping methods you have specified. |
Inventory Tracking
If you have enabled Inventory Tracking for your store and want to track inventory on this product, enter values in the fields in this section. If you have not enabled Inventory Tracking, or if you do not want to track inventory on this product, leave these fields blank. Click the Inventory Tracking Preferences link to enable and configure Inventory Tracking.
|
Quantity on
Hand |
Enter the number of units of this product that you have available to ship. ShopSite will decrement this number when customers buy this product. You can either update this number manually when you restock this product, or you can use the Database Upload feature to import the information from a database file. |
Low Stock Threshold |
Enter the number of units at which you want ShopSite to send an e-mail notification that stock is running low. You can enter a negative number. Leave this field blank if you do not want to be notified of a low-stock condition for this product.
You set the text of the e-mail message and the e-mail address on the Inventory Tracking screen. |
Out of Stock
Limit |
Enter the number of units at which you want ShopSite to stop taking orders for this product. ShopSite will also send an e-mail notification when this limit is reached. You can enter a negative number. Leave this field blank if you do not want to block orders or be notified of an out-of-stock condition for this product.
You set the text of the message that the customer sees and the text of the e-mail message on the Inventory Tracking screen. |
Ordering Options
|
|
Ordering options let you present product variations in drop-down lists that appear on the products page and the shopping cart, or just on the shopping cart screen. Rather than create a page in your store that lists every possible product variation, you can use a single product and let customers choose options from drop-down lists. For example, on one page in your store you might list a polo shirt for sale, and have drop-down lists for the customer to select a size and color.
See the help for Ordering Options for explanations of the fields and to view a sample order form with drop-down lists. Ordering options always appear in the shopping cart, but you must check the Display Ordering Options box to have ordering options appear on your store pages. |
Product Pages |
Product Pages |
Click on the Select button to open a new window that will allow you to add or remove this product from your store pages. The top box contains pages that will list this product. To remove a page from the list, select the page(s) and click the Delete button. The page will now be in the lower list, which contains all the pages that do not have this product on them. Select pages from the list and click Add to move the pages to the top list. When you are finished making changes, click on OK to save your changes, or click Cancel to close the window without saving your changes. |
|
If you check the box to create a More Info page, the name and image for your product become a that leads the customer to a separate page containing additional information. A More Info page is perfect for displaying a larger image or a long block of text which would look unattractive or make the regular product page load too slowly. You can customize the look of More Info pages in the Preferences section of ShopSite.
|
More Info Page |
By checking this box, the name and graphic of the product become a that, when clicked, takes the customer to a page that can contain a larger image and a more detailed description. |
More Info Page
Text |
You can enter a virtually unlimited amount of text (and HTML tags) into the More Information text box to fully describe the product. |
More Info Page
Image |
Choose a graphic from the files in your media directory for the more information page. This graphic can be larger than the product graphic specified above, creating a effect. Seelct the image as described for the Image field. |
More Info Page
File Name |
This setting is optional. Use this field to give the more information page a file name that describes the page's contents, such as "rubber_ducky.html" or "1_caret_ring.html." Be sure to put a .html or .htm suffix on the end of the file name, or the page will not display correctly. If you do not assign a name to the page, ShopSite will give it a default file name, such as page1.html or page2.html. |
Product Layout Info
The fields in this section control how the product appears on the page in your store
, such as controlling what information is shown and the style and size of fonts
.
|
Template |
There are several templates that determine how product information will be displayed on the pages. For a detailed description of these templates, see the Product Templates help. |
|
Here you can choose which product information you would like to display on the page. By default, the product name, price, graphic, and Add to Cart button are all displayed, and the SKU is recorded but not displayed. If you are using the More Info Pages feature, it can be effective to display only the product name and/or graphic, and display the rest of the information on the more info page.
Note: |
The On Sale Toggle causes the sale price to display or not display, thus putting the product on sale or leaving it at the regular price.
|
|
|
Check this box to have ShopSite display a quantity box for this product on your storeís pages. Quantity boxes appear for all products on the order form, but checking this box will also display a Quantity box on the storeís pages. |
Display Ordering Options |
Check this box if you have defined ordering options for this product and want those options to be displayed on the storeís pages as well as on the order form. Ordering options are always displayed on the order form, but checking this box will also display them on the storeís pages. |
Style/Size |
You can choose to display the product name, price, SKU, and description in different styles and sizes. Choose between plain, bold, italic, and typewriter styles, and between small, normal, and large sizes for each. |
Image Alignment |
For advanced users, product images can be displayed aligned to the center or to the right, in addition to the default left alignment. |
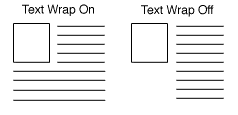
Text Wrap |
If this option is set to "on" and you have both text and a graphic for your product, the text will wrap around under the graphic, otherwise, it will continue in a straight column. You only need to enable this feature if your product description contains a lot of text.
|
Button Customization
|
Add to Cart
Button |
Use this field to customize the Add to Cart button for an individual product. For example, you can replace the text with an "Order now at Reduced Price" image.
Note: |
These Add to Cart Button and View Cart Button fields only affect the current product. You can change the default values for these buttons on the Preferences > Store Text > Store Pages screen. Changing the default values does not change the buttons for existing products.
|
- To use a text button, simply type different text to replace [Add to Cart]. You can include HTML tags to enhance the text.
- To use an image that you have already uploaded, click the Image button, then select the image.
- If the image file that you want to use is not located within your storeís media directory, you can type the URL for the image in the text box.
- To remove the button for this product, leave this field empty.
ShopSite includes several designer button sets that you can use in your store. |
View Cart
Button |
Use this field to customize the View Cart button for an individual product. For example, you can replace the text with an image of a cash register. This field works the same as the Add to Cart Button field. |
Extra Fields
If you are using a custom product template to display this product, you can use the five Product Fields to include additional information about this product that does not fit in any of the predefined fields. Your custom template must include tags for these fields or the information will not be displayed. These values are also available via the Order API.
|