Screen: ShopSite > Products > Edit Product Layout
Product Templates
There are several product templates that you can choose from to customize the look and feel of your ShopSite store. Each template arranges the product information in a different order and layout. You can toggle fields to display or hide the product image, name, price, and SKU. All of the samples here have all fields showing. By default, the SKU for a product is not displayed.
Default Product Template - Product name, price, SKU, and description are to the right of the product image and aligned with the top of the image. [Add to Cart] and [View Cart] buttons are below the description. If the product image is small and the product description is long, the description will wrap below the image, as in this example, unless you set Text Wrap to Off.
 Product Name
Product Name
$9.99
123456
This is the Product Description. This is the Product Description. This is the Product Description. This is the Product Description. This is the Product Description. This is the Product Description. This is the Product Description. This is the Product Description.
[Add to Cart] [View Cart]
Compact - Everything but the description is put on one line, with the description starting on a new line underneath.
 Product Name $9.99 123456 [Add to Cart] [View Cart]
Product Name $9.99 123456 [Add to Cart] [View Cart]
This is the Product Description. This is the Product Description.
Compact with Graphic over Text - Same as Compact template, except that the product image is displayed above the line containing the product name, price, SKU, and [Add to Cart] and [View Cart] Buttons. The product description starts on a new line below the other information.

Product Name $9.99 123456 [Add to Cart] [View Cart]
This is the Product Description. This is the Product Description.
Graphic Over Text - A vertical layout, starting with the product image on top, then the product name, then the price, and then the SKU, if displayed. The product description is below the SKU, and the [Add to Cart] and [View Cart] buttons are on a single line underneath the description.

Product Name
$9.99
123456
This is the Product Description. This is the Product Description. This is the Product Description. This is the Product Description.
[Add to Cart] [View Cart]
Inline - The product image, name, price, and SKU are all displayed on one line, which will wrap if necessary. The product description starts on a new line, and the [Add to Cart] and [View Cart] buttons are on a separate line below the description.
 Product Name $9.99 123456
Product Name $9.99 123456
This is the Product Description. This is the Product Description.
[Add to Cart] [View Cart]
Inline with Graphic over Text - Same as the Inline template, except that the product image is above the line containing the product name, price and SKU.

Product Name $9.99 123456
This is the Product Description. This is the Product Description.
[Add to Cart] [View Cart]
One Line - The name pretty much says it all: everything on one line. Of course, unless your product has a very short name and description, the line will wrap. The product image is first, then the name and SKU. The product description follows the SKU, then the price, and then the [Add to Cart] and [View Cart] buttons.
 Product Name 123456 This is the Product Description. $9.99 [Add to Cart] [View Cart]
Product Name 123456 This is the Product Description. $9.99 [Add to Cart] [View Cart]
DefaultCustomProductTemplate - This template looks almost identical to the Default Product Template, except the buttons are different. It is built with ShopSite custom template code instead of C code, which means that you can copy it and make changes using the buttons on the Custom Templates screen. This template supports variable pricing (the Default Product Template does only displays standard pricing).
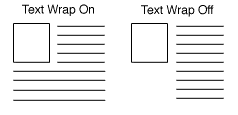
Don't forget that you can also set the text wrap for the product so that the text will wrap around the graphic, or stay in one column, as shown below:
 Product Name
Product Name