< Back to Creating Products in ShopSite
Creating Pages in ShopSite
Like the bread holding a sandwich together, your pages provide the structure for your product catalog. This structure not only includes what you have on each page, but also the different pages in your catalog, and how they relate to one another. Here are a few different examples of the types of catalog pages you may want to have:
- Home Page – your Web site's home page is like the cover of a catalog; it's the first thing most of your customers will see. How you design your home page can play a big role in what your customers expect from your company. A busy, cluttered home page with lots of products on it might give your customers the impression you're a discount store — which may be exactly what you want. On the other hand, you may want to create a high-class luxury feel to your store by having a clean, decorative home page without any products on it. Think about the feeling you get when you look at the home page of different Web sites or the cover of printed catalogs, then determine what it is about the page that gives you that feeling. While you don't want to exactly copy someone else's work, you can use the same techniques to create your own page with the exact feel you want for it.
- Company Information – most catalogs include a few pages that give an overview of the company, the store policy, legal disclaimers, and other relevant information that may be important or of interest to customers. These pages are often included near the front or at the back of a printed catalog. Online catalogs don't have the same linear design as printed catalogs, so you might want to include links to these pages in the header or footer of your catalog pages. Some of these links might belong in a prevalent position on your home page as well.
- Product Category Pages – the most common way to arrange products in a catalog is by assigning them to categories. Unlike a printed catalog, your online catalog isn't limited to a single linear categorical layout. You can create multiple overlapping categories based off things such as brand names, the type of product, or even the product's color, and include an individual product in all the appropriate categories.
- Product Information Pages – having a whole page devoted to only one product allows you to include all the information your customers want, without making your catalog pages unmanageable. Your category pages can include a small image and a brief overview along with the product name and price, then link to a separate page with which has more images and information about the product. The content for your product More Info Pages is part of your product information.
In ShopSite, you can create and manage your home page, company information pages, and category pages in the section of your back office. The pages you create in this section of your back office are referred to throughout the online help as Store Pages (always capitalized). Each Store Page may include any of the following components:
- Global Header/Footer - ShopSite allows you to create a header and a footer to include on all your Store Pages. This is an easy way to include content such as your logo, store name, and links to company information or policies on all your pages. To create or edit your global header, go to and click on .
- Navigation Links - Each page should include links to allow your customers to navigate between different categories in your store. In ShopSite, each Store Page can have its own unique set of links to other Store Pages, which lets you customize the navigation menus on different pages. All you have to do is tell ShopSite what page links you want to appear on a Store Page, and optionally the order you want to have them appear. To do this, go to , then select the page you want to create the navigation menu and click . Select Pages from the menu and click to select the Store Pages you want to include in the navigation menu. ShopSite will then automatically generate navigation links on the page. The navigation links will usually appear below the global header, either across the top or down the left-hand side of the page.
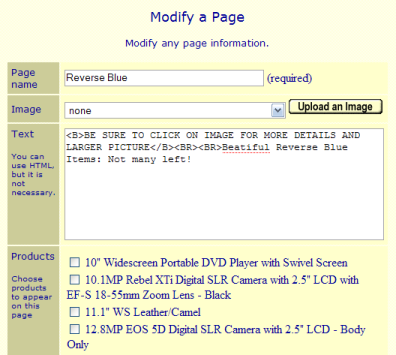
- Page Text - You will probably want each category page to include content such as the category name and a description about what the customer will find in that category. ShopSite allows you to assign a name and graphic to display on each Store Page, as well as three different text fields which allow you to add content to different locations on the page. The text fields support HTML content, and you can even edit the content using ShopSite's built-in HTML editor. This makes it easy for you to create a stylish home page, as well as to create content for your policy and company information pages. Go to the section of your back office and click on to create new Store Pages, or select a page to edit and click to modify page text on existing pages.
- Products - Your product category pages obviously need to have a place to display the products in that category. Just like with navigation links, ShopSite only needs to know what products you want to appear on the page, and you can optionally select the order to display them. To assign products to a page, simply go to in your back office, select the category page, then click . Select Products from the menu, then click to select the products you want to have appear on the page. You can also change some product display settings, such as how many columns to use and how to align products on the page when you or select an existing page and select . If you don't want to include products on a Store Page, such as your home page, simply don't assign any products to it.
To create a Store Page in ShopSite, go to the section of your back office and click . If you aren't sure what to include in a specific field, click the red question-mark icon in the navigation menu to see the online help for the screen you are on.

Continue to Selecting a Layout and Color Scheme >
Introduction to E-CommerceWhat is E-Commerce?How does E-Commerce Work?How do I Start Selling Things Online? Introduction to ShopSiteWhat is ShopSite?How do I Use ShopSite?How do I Create a Product Catalog?How do I Take Orders?How do I Accept Payments?How do I Fulfil Orders?How can I Get More Customers?What Else can I Improve?