
Screen: ShopSite > Preferences > Layout Settings
Use this screen to create a standard header or footer to appear on Store Pages and More Info Pages. You might want to include links to important documents, or your e-mail address, phone number, or copyright information. If you are familiar with HTML, you can even create a graphical navigation bar.
You can select whether or not to include the Layout Settings for individual pages on the Edit Page Layout screen, and whether or not to include the Layout Settings on product More Information Pages on the More Info Page settings screen.
Store Name |
|
|
Store Name
|
Sets the name of the store, which is
used on the Store Registration form.
|
Page Header and FooterThe following text appears at the top and bottom of each page in your store. |
|
|
Header
|
Enter the text or HTML to display at the
top of Store Pages and product More Information Pages.
This field supports use of the HTML Editor. |
|
Footer
|
Enter the text or HTML to display at the
bottom of Store Pages and product More Information Pages.
This field supports use of the HTML Editor. |
Central Control for Colors, Background Image and Page WidthThese options give you control over formatting the colors, background image, and width of your page. |
|
|
Text Color
|
Enter a Hexadecimal color value or use the Pick link to select a color from the color picker. This will be the default color of the text in your store. |
|
Background Color
|
Enter a Hexadecimal color value or use the Pick link to select a color from the color picker. This will be the background color of the each page in your store. |
|
Link Color
|
Enter a Hexadecimal color value or use the Pick link to select a color from the color picker. This will be the color used to inform visitors of a hyperlink within your store. |
|
Visited Link Color
|
Enter a Hexadecimal color value or use the Pick link to select a color from the color picker. This will be the color that a hyperlink will turn if it has already been visited. |
|
Active Link Color
|
Enter a Hexadecimal color value or use the Pick link to select a color from the color picker. This will be the color a hyperlink will appear when a visitor hovers over the link. |
|
Table Shade Color
|
Enter a Hexadecimal color value or use the Pick link to select a color from the color picker. |
|
Advanced Search Form Color
|
Enter a Hexadecimal color value or use the Pick link to select a color from the color picker. |
|
Quantity Price Background Color
|
Enter a Hexadecimal color value or use the Pick link to select a color from the color picker. |
|
Quantity Price Comment Background
Color
|
Enter a Hexadecimal color value or use the Pick link to select a color from the color picker. |
|
Quantity Price On Sale Background
Color
|
Enter a Hexadecimal color value or use the Pick link to select a color from the color picker. |
|
Field Warning Highlight Color
|
Enter a Hexadecimal color value or use the Pick link to select a color from the color picker. |
|
Field Warning Shade Color
|
Enter a Hexadecimal color value or use the Pick link to select a color from the color picker. |
|
Background Image
|
Enter the image URL or directory path, or click Select to select an image. |
|
Page Width
|
Use the drop-down list to select the page width format ('%' or 'px') and provide a number in the textbox. |
|
Using the above values change the
fields for these features
|
Use the check boxes to select where you want to apply the above formatting. The options are: Page, Product more Information, Product Quantity Pricing, Search, Order System, Gift Certificate, and Mobile. When you finish making selections, click the Apply button to make the changes. |
FontsUse these options to control which font is used and how big it should appear. |
|
|
Font
|
Select the top radio button and use the
drop-down list to choose a font or font family from the
three options provided. (Arial, Helvetica, Sans-serif;
'Times New Roman', Times, serif; or 'Courier New, Courier,
monospace) Alternately, select the bottom radio button and
type the desired fonts/font families into the textbox. Note:
If the font is not a standard font (found in all browsers),
you will need to reference the font from CSS, possibly using
the Header field above. This may also require you to upload
the font to your domain. |
|
Font Size
|
Use the drop-down list to select the font size format ('pt', 'px', 'em', or '%') and provide a number in the textbox. |
Company Info and ImageThese fields control whether to use a company logo as well as additional company information that can be used in custom templates. This information is only displayed if a template uses the relevant fields. |
|
|
E-mail
|
The email address to be displayed on "About" or "Contact Info" pages. |
|
Phone Number
|
The phone number to be displayed on "About" or "Contact Info" pages. |
|
Address
|
This check box controls whether or not to use a company address. |
|
Address Line 1
|
The first line of the company address to be displayed on "About" or "Contact Info" pages. Typically, this is the lot number and street name. |
|
Address Line 2
|
The second line of the company address to be displayed on "About" or "Contact Info" pages. Typically, this is a suite or office number. |
|
City
|
The city of the company address to be displayed on "About" or "Contact Info" pages. |
|
State
|
The state or province of the company address to be displayed on "About" or "Contact Info" pages. |
|
Postal Code
|
The postal code of the company address to be displayed on "About" or "Contact Info" pages. |
|
Country
|
The country of the company address to be displayed on "About" or "Contact Info" pages. |
|
Logo and URL
|
Set the check box to use a company logo in your template. Then specify which image to use for the logo, what size image to use (if you created multiple sizes of the image when you uploaded it), and where the company logo should direct visitors who click on it (either the homepage created by ShopSite or another URL). |
ImagesThese fields control whether to use a company logo and header image as well as two additional images that can be used in custom templates. |
|
|
Header image and URL
|
Specify which image to use for the logo, what size image to use (if you created multiple sizes of the image when you uploaded it), and where the header image should direct visitors who click on it (either the homepage created by ShopSite or another URL). |
|
Payment Logo
|
Enter the image URL or directory path, or click Select to select an image. Specify which image to use for the logo, what size image to use (if you created multiple sizes of the image when you uploaded it), and where the payment logo should direct visitors who click on it (either the homepage created by ShopSite or another URL). |
|
Image 1 and URL
|
Specify which image to use for the logo, what size image to use (if you created multiple sizes of the image when you uploaded it), and where the image should direct visitors who click on it (either the homepage created by ShopSite or another URL). |
|
Image 2 and URL
|
Specify which image to use for the logo, what size image to use (if you created multiple sizes of the image when you uploaded it), and where the image should direct visitors who click on it (either the homepage created by ShopSite or another URL). |
Extra Color FieldsThese fields can be used to specify particular colors for use in your custom templates. |
|
|
Color 1
|
Enter a Hexadecimal color value or use the Pick link to select a color from the color picker. |
|
Color 2
|
Enter a Hexadecimal color value or use the Pick link to select a color from the color picker. |
|
Color 3
|
Enter a Hexadecimal color value or use the Pick link to select a color from the color picker. |
|
Color 4
|
Enter a Hexadecimal color value or use the Pick link to select a color from the color picker. |
|
Color 5
|
Enter a Hexadecimal color value or use the Pick link to select a color from the color picker. |
TextUse these fields to display custom HTML or text. Often, this is a block of text known as "boilerplate" and it is useful when you need to repeat information on several pages. |
|
|
Text A
|
Enter the text or HTML to display in your
custom template.
This field supports use of the HTML Editor. |
|
Text B
|
Enter the text or HTML to display in your
custom template.
This field supports use of the HTML Editor. |
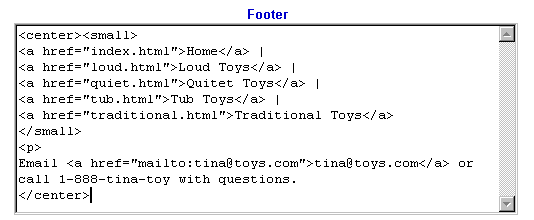
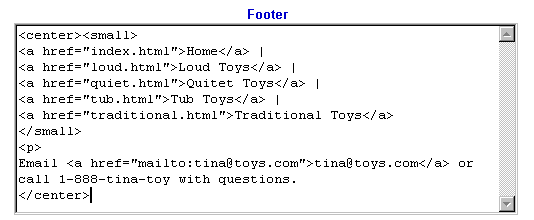
Below is an example of putting a simple store navigation bar in the footer. To do this, you must set the File Name field for all pages in your store, so that you can use those file names in the links for the navigation bar.
Enter the following text and HTML into the footer section

and the text comes out looking like this, with the red and blue text being hotlinks:

This is an example of a footer containing contact and copyright information.
You can view and copy the source code for this footer by using the View Source function of your browser. You can include the copyright symbol (©) by typing © or © in the footer text.
| ShopSite Help and Resource
Center Last updated: March 01, 2010 Give Feedback |
 ShopSite Shopping Cart Software |