The Power Edit feature is designed to help save time and effort when editing products by only showing the fields you want to change. You can edit any number of products at a time, and you can edit any number of the Information or Layout fields for each of those products. You could, for example, want to change the price and quantity on hand for several products. Rather than having to edit each product individually and scroll through all the information for each product, you can use Power Edit to view only the Price and Quantity On Hand fields for those products, all on one screen.
The Global Power Edit option allows you to make the same changes to several products at a time. Rather than listing each field separately, this lists the fields only once, and applies the new settings to all the selected items. For example, if you are having a 15% off sale on a group of items, you could select each of those items and then globally edit the Sale Price and On Sale fields for them all at the same time.
Name |
This is the name of the product that will appear wherever the product is displayed, and also the name of the product used in the Back Office. You must enter a unique name for the product, although you may toggle whether or not to display the name to customers. |
| Price |
Enter the regular price the product will sell for (in your primary currency). This price will be used in calculating the order total, unless you have the product on sale or if the customer qualifies for quantity pricing. You can toggle whether or not the price is displayed on Store Pages and Product More Info Pages. |
| Sale Amount |
If you enter a value here, it will be used to calculate the price of the product when you have it On Sale. You can have ShopSite calculate the sale price as a percent off the regular price by entering the percent off, including a percent sign (%), or you can enter a specific sale price (in your primary currency). |
| Doba Product Information |
Read-only. If this product was imported from a Doba watch list, this field will contain product information provided by Doba. The field is empty if this is not a doba product.
| Item ID |
The Doba product ID. This is used to correlate your product with the product on your Doba watch list. You can use the Merchant Search feature to search for a Doba Item Number. |
| Watch List ID |
The Doba watch list ID. This is used to track which Doba watch list this product is associated with. You can use the Merchant Search feature to search for a Doba Watch List number. One way to take advantage of this feature is to create categorical watch lists, then assign all products from a specific watch list to a single page. |
| Stock |
Indicates whether the product is in-stock or not. If a product is out of stock, you may want to temporarily remove the item from your store. |
| MSRP |
Indicates the Manufacturer Suggested Retail Price for the product. ShopSite automatically sets this as the Price of the product the first time you import the product into your store. |
| Whole Sale Price |
Indicates the standard wholesale price you will be required to pay to Doba when someone orders the product through your store. |
| Pre Pay Price |
Indicates the PrePay price that will be deducted from your PrePay account, if you have one. Merchants who set up a PrePay account save 3% of the standard wholesale price on products. |
| Ship Cost |
Indicates the direct shipping cost for the product. This cost will automatically be calculated as the product's Direct Ship cost in the customer's shopping cart, unless the product qualifies for free shipping. |
| Drop Ship Fee |
Indicates the drop shipping fee charged by the supplier. This fee is not automatically calculated in the cart. The drop ship fee is charged once per order, regardless of the number of products, for each supplier who will be shipping a product. You may choose to add a per-product or per-order handling charge to offset the drop ship fee. |
| Minimum Advertised Price |
Indicates the minimum price you may charge for this product. Selling or listing a product for below the MAP can result in suspension of your Doba account. |
| Supplier |
Indicates the name of the supplier which will ship the product. Products from different suppliers will ship separately from different locations. Each supplier may also have different policies regarding such things as shipping restrictions, return policies, and drop ship fees. You should look at the Supplier Notes accopanying each product for details. |
| Supplier Notes |
Policy or information statement provided by the supplier. This may contain information such as shipping restrictions, return and warranty policies. You will need to ensure that customers are aware of, or that your store policies are in compliance with, any restrictions or regulations included in this section. |
| Last Updated |
Indicates the last time the supplier provided updated information about this product to Doba. |
Note: |
If you have already imported a Doba product into ShopSite, the Doba Last Updated time will be checked the next time the product is imported. If Doba has updated any product information, the product will be updated in ShopSite as well. Any product fields with information provided by Doba (see the list below) will be set to the Doba-supplied value. This includes the product price.
|
When you import or update a Doba product into your store, the following fields will also be updated with information provided by Doba or the supplier:
- Product Name
- Price
- SKU
- Product Image
- MoreInfoPage Image
- Product Description
- MoreInfoPage Description
- Weight
- Brand
|
Variable Price? |
Variable pricing allows your customers to specify the price of a product, and optionally the product name and SKU, too. Variable pricing works well with auction payments, where the price of the item is determined by the high bid. It can also be used for donations or gift certificates, where customers can enter the amount they want to give.
Note: |
The Mondrian, Lefty, Matte, Top Notch, and Plain themes do not support variable pricing. Turning on variable pricing will not have any effect in these themes.
|
Variable Pricing |
Check this box to enable variable pricing for this product. On your store’s pages, the product price will be replaced by a text box the customer can fill in with the amount they want to pay. That amount will be compared with the product price (above), and will not be accepted if it is lower than the product price. You cannot put a variable price product on sale. |
Variable Name |
If you have enabled Variable Pricing, you may also check this box to let customers enter their own name for the product. |
Variable SKU |
If you have enabled Variable Pricing, you may also check this box to let customers enter their own SKU for the product. |
|
Minimum Quantity |
You may specify a per-product minimum quantity that a customer can buy. This allows you to sell items individually (rather than in sets), but if it is cost-prohibitive to sell extremely small quantities of an item, you can require customers to buy at least the number you specify.
Customers will not be able to check-out if the purchase quantity in the shopping cart is lower than the minimum quantity specified here. You can configure ShopSite to automatically increase the quantity to the minimum by going to the Commerce Setup > Order System > Shopping Cart screen. |
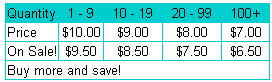
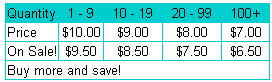
Quantity Pricing
Product Quantity Pricing allows you to set the price of a product based on the quantity a customer orders. For example, you could charge full price for orders of less than 10 units, reduce the price for orders of 10 to 20 units, and reduce the price even more for orders of more than 20 units. You can also set a sale price for each quantity level. A Product Quantity Pricing table for a product might look like this in a store:

|
Quantity Pricing |
Check this box to turn on Product Quantity Pricing for this product. ShopSite will not use the values of the Price and Sale Price fields to calculate the cost of an order, but will only use the quantity prices. You may want to turn off (uncheck) the Price Toggle so the regular price is not displayed. You also may want to turn on the Display Order Quantity checkbox so customers can enter a quantity before clicking the [Add to Cart] button. |
Quantity Pricing Ranges |
Starting Quantity |
This field sets the starting value for each quantity range. The ending value for each range is defined by the Starting Quantity in the next row. For example, the first row sets the price and sale price for quantities starting with 1; if the second row has a Starting Quantity of 10, then the prices set in the first row would apply to quantities of 1-9. The quantity range for the last row does not have an upper limit, for example, orders of 100 units or greater. |
Price/Unit |
This field sets the regular price per unit for orders in the defined quantity range. |
On Sale Price/Unit |
This field sets the sale price per unit for orders in the defined quantity range. You must use a specific price value, not a percent discount. Note that sale prices will not be displayed or used if the On Sale Toggle is not checked. |
|
Quantity Pricing Comment |
Enter any text you want to appear below the quantity pricing table, such as "Call us for larger quantities." |
Quantity Background Color |
This is the color for the first row of the table, which lists the quantity ranges (i.e., 1-10, 11-20, etc.). Click on the description text link to use the Color Picker to change the color. This color is not set or affected by themes. |
Price and Comment Background Color |
This color is used for the background on the price and comment rows. Click on the description text link to use the Color Picker to change the color. This color is not set or affected by themes. |
On Sale Background Color |
This is the background color for the row with the sale prices, if the product is on sale. Click on the description text link to use the Color Picker to change the color. This color is not set or affected by themes. |
| Quantity Pricing Group |
Select a group from the pull-down to assign this product to a Quantity Pricing Group, or select None. When a customer purchases several products in the same group, the quantity of each qualifying product in the cart is added together to create the number used to calculate the discount according to the quantity pricing table for each individual product. |
Product Information
|
Taxable |
Leave this box checked to have ShopSite calculate sales tax for this product. If you un-check the box, this product will not be included in sales tax calculations, regardless of any other settings. You can set the tax rates in the Commerce Setup > Sales Tax section. |
| VAT |
If you have Configured VAT calculation in ShopSite, use the pull-down menu to select which VAT rate to apply for this product. |
SKU |
The Stock Keeping Unit or SKU is a code used to identify billable items. If you have a SKU system, or any other tracking system (UPC, EAN, ISBN, etc.), you can enter the code in this field. The SKU does not appear on pages by default (although there is a toggle to enable that, if you want), but is included in the order information so you can use it for fulfillment. |
| Product Image |
This is the image that will appear next to or above the product information (the arrangement depends on which product template you choose). See the Image Tool help for more information on selecting an image. |
Product Image Size |
Select one of the available Image Sizes to use for the product image. |
Search Keywords |
Enter a comma-delimited list of terms you want associated with this product when customers search your site. Words or phrases you enter here, along with the content of any other product fields you choose to include (see Preferences > Search Settings), will be associated with this product in the search index. You should try to include any words or phrases customers will use when searching for this product, including alternate names and common misspellings you do not want to include in the product name or description. |
Search Make Page |
Select where you want customers to be directed to learn more about or buy products they find using the Search feature.
Select the radio button beside the pull-down menu to use one of the following options:
- Select the Store option from the pull-down menu to provide customers with links to all the indexed store pages that include the product.
- Select the More Info option from the pull-down menu to provide customers with a link to the product More Info Page for this product.
- Select the Made option from the pull-down menu to have ShopSite create a link to a special page just for this product. You can use this option if your product is not included on any store pages, but you want the product to show up in a search.
- Select the None option if you do not want this product to be included in search results. This tells ShopSite not to index this product, even if the product appears on a page that is being indexed.
You can use a custom URL, such as a custom page with Order Anywhere links, by selecting the radio button beside the text box, then entering the URL for the destination page in the text entry box.
You can configure how the products and links appear in search results by going to Preferences > Search Settings > Search Layout. |
Product Description |
You can use this field to provide customers with important information about your product. Enter a brief descriptive summary including highlights about the product, and be sure to mention any significant features your customers will want to know about. You may want to include HTML content (such as a key feature list) to improve the presentation of the information. It is usually a good idea to keep the Product Description relatively short so it doesn't take up too much of the page. You can use a More Info Page to provide a more extensive description of the product. This field supports use of the HTML Editor. |
Weight |
If you are using weight-based shipping (including UPS or FedEx), you must enter the weight for your product here so ShopSite can calculate shipping costs. Do not specify a unit of measurement (pounds, ounces, kilograms, etc.), but use the same unit of measurement for all products in your store. |
Dimension Options |
If you are using a shipping option that uses specific package sizes as part of the shipping cost calculation (such as UPS or a Custom Shipping Add-On), you may need to specify the dimensions of the package this product will ship in. If you are using FedEx or USPS, use the carrier-specific settings (below) to configure your container. If you specify a package size here, ShopSite will calculate the shipping costs as if the package were being shipped individually (even if multiple packages could be shipped within a single larger box). You have three options for specifying product package dimensions:
- Select the radio button to Ship by weight only if this product is relatively small and light-weight, and could be shipped in a package with other products in the order. ShopSite will calculate the shipping cost as if all products (up to the specified maximum package weight, if there is one) in an order were being shipped in a single package.
- Select the radio button beside the LxWxH Text Box to specify the dimensions of the package for this product. Use this option if this product will not fit in a standard-size shipping package. Enter each of the package dimensions into the text-box, separated by an x (for example, if the package is 34 inches long, 14 inches wide, and 7 inches high, you would enter 34x14x7).
- Select the radio button beside the <select standard box size> if this product will be individually packaged inside one of your standard package sizes. Use the pull-down menu to select from one of the standard package sizes configured on the shipping configuration screen.
|
| FedEx Container |
If your store is configured to generate real-time FedEx shipping quotes, select the container type you will use when shipping the product. This will be used along with the product weight and the customer's Zip Code to determine the FedEx shipping rates. |
| USPS Container |
If your store is configured to generate real-time USPS shipping quotes, select the container type you will use when shipping the product, then select any applicable checkboxes. This information will be used with the product weight and customer's Zip Code to determine the USPS shipping rates. |
No Shipping Charges |
Check this box if you do not want ShopSite to calculate any shipping and handling charges for this product. This feature overrides any other shipping charge configuration for this product. It can be useful for downloadable products and items such as gift certificates. |
Extra Handling Charge |
You can optionally enter an additional handling charge for this product. This is a per-item charge (if this product has a handling charge of $1 and a customer orders 3 of this product, the customer will be charged $3) that will be added to any per-order handling charges configured on the Shipping Configuration screen. |
Product Type |
Choose the product type:
- Tangible goods are physical objects, such as a book or a DVD. Use this option for any products that do not include a digital download.
- Download goods are any products that exist as a digital file that can be downloaded once the customer has paid for it. ShopSite includes a tool for managing Digital Download Files in the Commerce Setup section of your store's Back Office. Use this option for any products that include a digital download file, even if there is also a physical object that will be shipped in addition to the download (for example, a video game that can be downloaded, but which will also be shipped on a CD-ROM).
Note: |
If you have shipping charges for tangible goods, but do not want to charge shipping for digital downloads, you must also check the No Shipping Charge box above. You can leave the box un-checked if your product includes a tangible object that you will ship in addition to the download file.
|
|
Product Download Location |
Select the file you want customers to be able to download when they buy this product. See the Digital Download Configuration help for information about using either the drop-down menu or pop-up window method for selecting the file. |
Shipping Charges |
If you have either Base Shipping or Base Plus Shipping selected in the shipping options, you will see each of the configured shipping methods listed. Enter the shipping charges for each of the methods selected. |
Quantity on Hand |
Enter the number of units of this product you have available to ship. ShopSite will decrement this number when customers buy this product. You can either update this number manually when you restock this product, or you can use the Database Upload feature to import the information from a database file. |
Low Stock Threshold |
Use this field to indicate when ShopSite should notify you that you are running low on this product. ShopSite will send you an E-mail when your Quantity on Hand changes to match this value. Leave this field blank if you do not want to get low stock notifications. |
Out of Stock Limit |
Use this field to tell ShopSite when to stop allowing customers to order this product. You will get an E-mail notification when your Quantity on Hand changes to match this value. In addition, if a customer tries to place an order that would cause your Quantity on Hand to go below this value, you will receive an E-mail notification and the customer will not be allowed to complete the order. |
Ordering Options
The Ordering Options fields allow you to provide your customers with variations or customization of your products using pull-down menus, a text-box, or both. The pull-down menus can be used to select variations (such as different colors or sizes) of a single product, and the text-box allows the customer to provide special information (such as a monogram or a message). See the Ordering Options Help for detailed instructions and examples of how to use these fields, including modifying the product price based on menu selections. |
Order Options Description |
This field allows you to provide a description or instructions for the ordering options pull-down menus. It is displayed directly above the pull-down menus. |
Pull-down Menus |
Enter each menu option on a separate line. Leave a blank line to start a new pull-down menu. See the Ordering Options Help for a detailed explanation and examples of how to use this field. To display Ordering Options pull-downs on your Store Pages and Product More Info Pages, you must check the Display Ordering Options checkbox. Selected ordering options are also displayed with the product in the Shopping Cart contents. You can select whether or not customers can change ordering options on the initial Shopping Cart screen by going to the Commerce Setup > Order System > Shopping Cart screen in your Back Office. |
Customer Text Entry Box |
Check this box to include a text-box with the Ordering Options. Customers will be able to enter text (such as initials for a monogram or a special message to be printed on the product) into this box.
If you want the text-box to be shown on Store Pages and Product More Info Pages, you must check the Display Ordering Options checkbox. The text-box will also be displayed with the product in the Shopping Cart contents. You can select whether or not customers can change the text-box contents on the initial Shopping Cart screen by going to the Commerce Setup > Order System > Shopping Cart screen in your Back Office. |
Customer Text Entry Header |
This field allows you to provide a description or instructions for the ordering options text-box. It is displayed directly above the text-box. |
Customer Text Columns |
Select a width and height for the text-box. The Columns value is the number of text characters wide the box will be, and the Rows value is the number of text characters high the box will be (so a 20x2 box would be able to display a total of 40 characters). This does not limit how many characters can be entered, only the display size of the box. |
| Cross-Sell Products |
Click the Select button to add or remove cross-sell products. The text box indicates how many cross-sell products are currently assigned to this product. Cross-sell products will be displayed on the shopping cart screen when this product is added to the cart, based on your settings in ShopSite > Merchandising > Cross-sell.
Assigned cross-sell products
This pop-up window allows you to select, sort, or remove cross-sell products. |
| Assigned cross-sell products |
This box displays the products that have been selected as cross-sell items. |
| Move Up |
Select a product in the Assigned cross-sell products list and click Move Up to move that product up one position in the list. |
| Move Down |
Select a product in the Assigned cross-sell products list and click Move Down to move that product down one position in the list. |
| Delete |
Select a product in the Assigned cross-sell products list and click Delete to remove that product from the list. The product will then appear in the Products not assigned list. |
| Products not assigned |
Use the Merchant Search to find specific items, or click List All Products to display all unassigned products in the Products not assigned box. |
| Add |
Select a product from the Products not assigned box, then click Add to add it as a cross-sell product. The product will then appear in the Assigned cross-sell products list. |
| OK |
Click this button to save your changes and return to the Cross-sell Configuration screen. |
| Cancel |
Click this button to return to the Cross-sell Configuration screen without saving your changes. |
|
Product Pages |
Click on the Select button to open a new window that will allow you to select which Store Pages this product will be displayed on. The top box contains pages that will list this product. To remove a page from the list, select the page(s) and click the Delete button. The page will now be in the lower list, which contains all the pages that do not have this product on them. Select pages from the list and click Add to move the pages to the top list. When you are finished making changes, click on OK to save your changes, or click Cancel to close the window without saving your changes. |
More Info Pages
You can create a More Info Page for this product to display details about it. Unlike Store Pages, the More Info Page is only about this product. This gives you more space to provide all the details about this product that your customers will want to know, such as more detailed images or product specifications. The appearance of your More Info Pages is configurable by going to Preferences > More Info Pages in your Back Office. |
More Info Page |
Check this box to have ShopSite generate a More Info Page for this product. This will cause the Product Name and Product Graphic on Store Pages to become links to the More Info Page. |
More Info Title |
This field sets the HTML Title tag contents, which are displayed in the browser window title bar, for the More Info Page. If this field is empty, most templates will use the Product Name for the title. Do not include HTML tags or reserved characters (&, ", ’, <, >, etc.) in this field. |
More Info Page Text |
Enter the product information you want to include on the More Info Page. You may want to use the Product Description text followed by additional details, or you can make this completely different. You can include HTML content (such as a specification table) to improve the presentation of the information in this field.
This field supports use of the HTML Editor. |
More Information Graphic |
Choose a graphic from the files in your media directory for the More Info Page. See the Image Tool help for more information on selecting an image. |
More Informaion Image Size |
Select one of the available Image Sizes to use for the more info page image. |
More Information Meta:Keywords |
Enter a comma-delimited list of terms you want search engines to associate with this page. Words or phrases you enter here, along with other page content, are used by Search Engines such as Google, Yahoo, and Ask to help people find what they're looking for. You may want to use the same keywords as your Search Keywords. You should try to include any words or phrases customers will use when searching for this product, including alternate names and common misspellings you do not want to include in the product name or description. Do not include HTML tags or reserved characters ( &, ", ’, <, >, etc.) in this field. |
More Information Meta:Description |
Enter a short description you want search engines to associate with this page. This may be the same as your product description, but should be tailored to optimizing your search engine ranking. Do not include HTML tags or reserved characters (&, ", ’, <, >, etc.) in this field.
Note: |
You can also use this field to insert meta tags and other material, such as META fields or JavaScript code, into the <HEAD> section of the page. First, type in any text you want within the <META description= > tag and close the tag with ">. Then type in any additional tags or scripts (the field scrolls to hold more lines). Do not put the closing "> at the end of your last tag, as ShopSite will add that automatically. For example, to add a META name tag, you might enter something like this:
This is your description."><META name="your meta tag" content="your content
|
|
File Name |
You may optionally specify a file name to use for the More Information page. Do not use reserved characters (&, ", ’, <, >, etc.) or spaces in the file name. You should also make sure to include the .html or .htm (or another valid filename extension). If you do not specify a name, ShopSite will give it a generic name (such as page1.html). |
Include In Sitemap |
Check the box to include this product More Info Page in your sitemap, then optionally change the priority of the page. |
Google Merchant Center |
Leave this box checked if you want this product to be included when you submit products to Google Merchant Center (formerly Froogle). If you uncheck this box, this product will not be included in submissions. |
Brand |
If you want to submit this product to Google Merchant Center, you need to specify a product brand name. If you produce your own merchandise, this could be your company name. This field is required for Google Merchant Center submissions. |
GTIN (ISBN or UPC) |
Use this field if you want to provide the ISBN or UPC for the product to Google. |
MPN (Manufacturer Part Number) |
Use this field if you want to provide the MPN of the product to Google. |
Product Type |
If you want to submit this product to Google Merchant Center, you need to specify a product type. This is usually a description of what the product is used for, for example clothing, jewelry, or furniture. This field is required for Google Merchant Center submissions. |
Condition |
If you want to submit this product to Google Merchant Center, you need to specify the product condition. This can be New, Used, or Refurbished. This field is required for Google Merchant Center submissions. |
Import Options |
Select the radio button to either add the product to QuickBooks or to associate this product with a product already in QuickBooks. Use the pull-down menus below the radio button you selected to assign specific QuickBooks product attributes to the product.
To create a new product, you need to specify a QuickBooks Item Type (which has tax implications) and a sales account to include the product with.
For existing products, you can specify an item name and description to use in QuickBooks transactions. |
Extra Fields
ShopSite lets you Configure up to 10 extra fields to use with your product. You can use these extra fields in any number of ways, including as additional attributes for Froogle/Google Merchant Center. If you are using a custom product template to display this product, you can use the Product Fields to include additional information about this product that does not fit in any of the predefined fields. Your custom template must include tags for these fields or the information will not be displayed. These values are also available via the Order API.
These fields support use of the HTML Editor. |
Template |
Select which template to use when displaying this product. Product templates determine the order and layout of product information on Store Pages and on Product More Info Pages. See the Product Templates Help for details about how different templates work. This field is set when you pick a theme. Some product templates are designed to be used with a specific Page Template, and may not display information correctly if they are not used together. |
Display Name? |
Leave this box checked to include the Product Name on Store Pages and More Info Pages. |
Display SKU? |
Check this box if you want the Product SKU to be displayed on Store Pages and More Info Pages. |
Display Price? |
Leave this box checked to include the Product Price on Store Pages and More Info Pages. If this box is unchecked, the product will not display price, sale price, or quantity pricing information. |
| Sale On |
Leave this box checked to put your product on sale, or uncheck the box to sell the product for the regular price. If this box is checked, the sale price will be displayed on Store Pages and More Info Pages, and used to calculate shopping cart totals. With this box unchecked, the sale price will not be displayed or used, regardless of the contents of the On Sale Price field. |
Display Graphic |
Leave this box checked to display the product image on Store Pages and Search Results. This does not affect the More Info Page image. You can select whether or not to display the product image in the Shopping Cart by going to Commerce Setup > Order System > Layout Info. |
| Display Order Quantity? |
Check this box to include a field on Store Pages and More Info Pages that allows customers to select how many of this item to add to the shopping cart. Customers can modify the quantity from the initial Shopping Cart Screen as well (unless you have disabled that option on the Commerce Setup > Order System > Shopping Cart screen). |
| Display Ordering Options? |
Check this box to display your ordering options on Store Pages and More Info Pages. Customers can also select any configured ordering options on the initial Shopping Cart screen (unless you have disabled that option on the Commerce Setup > Order System > Shopping Cart screen). |
Name Style |
Select the text style to use for the Product Name on Store Pages and More Info Pages. You can pick from Bold, Italic, Typewriter (usually a fixed-width courier font), and Plain. |
Name Size |
Select the font size to use for the Product Name on Store Pages and More Info Pages. You can pick from Big, Small, or Normal. The exact size for each of these options is controlled by the product template you are using. |
Price Style |
Select the text style to use for the Product Price on Store Pages and More Info Pages. You can pick from Bold, Italic, Typewriter (usually a fixed-width courier font), and Plain. |
Price Size |
Select the font size to use for the Product Price on Store Pages and More Info Pages. You can pick from Big, Small, or Normal. The exact size for each of these options is controlled by the product template you are using. |
SKU Style |
Select the text style to use for the SKU on Store Pages and More Info Pages. You can pick from Bold, Italic, Typewriter (usually a fixed-width courier font), and Plain. |
SKU Size |
Select the font size to use for the SKU on Store Pages and More Info Pages. You can pick from Big, Small, or Normal. The exact size for each of these options is controlled by the product template you are using. |
Description Style |
Select the text style to use for the Product Description on Store Pages and the More Info Page Text on More Info Pages. You can pick from Bold, Italic, Typewriter (usually a fixed-width courier font), and Plain. |
Description Size |
Select the font size to use for the Product Description on Store Pages and the More Info Page Text on More Info Pages. You can pick from Big, Small, or Normal. The exact size for each of these options is controlled by the product template you are using. |
Image Alignment |
Select where the Product Image or More Info Page Image will be displayed, relative to other product information. You can pick from Left, Right, or Center. The way this selection affects your product layout depends on your Product Template and your TextWrap setting (below). |
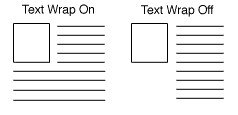
Text Wrap |
Select whether or not you want your product information to wrap around your product image. If this is set to On, information such as the Name, Price, Description, and Add to Cart button could wrap around the image. If this is set to Off, the product image is set apart from the other product information. How this selection affects your product layout depends on your Product Template and your Image Alignment setting (above). |
Add to Cart Button |
Enter text or select an image to use for the product Add to Cart Button. See the Button Tool help for more information on selecting a button. This field is set when you pick a theme. The default value is set on the Preferences > Store Text > Store Pages screen. |
View Cart Button |
Enter text or select an image to use for the product View Cart Button. See the Button Tool help for more information on selecting a button. This field is set when you pick a theme. The default value is set on the Preferences > Store Text > Store Pages screen. |