Edit Page Layout
On this page you can choose how you would like a page to look, and how the contents of the page should be displayed. You can specify right, left, or center alignment, the number of columns for items on the page, and colors for text and background. See below for detailed information.
Display Name on Page - If you have a banner graphic for the page that contains the page's name, you will probably want to uncheck the "display name" box. You will still need to give the page a name, so it appears in the database, but the name will not appear on the page under your banner graphic.
Display Banner Graphic on Page - This feature is useful if you would like to temporarily remove the banner graphic from the page, but not have to find it in the list when you want to put it back.
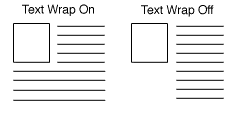
Link Text Wrap - If this menu is set to "on," and you have both a graphic and text for your page link, the text will wrap around under the image, otherwise, it will continue in a straight column. You will only need to set this menu if your link contains a lot of text.

Page Template - There are several page templates to choose from so you can customize your site's look and feel. There are also several product templates. See the page templates documentation for a description of the different page templates.
Lay Out Items on Page - These options give you control over formatting the items (products and links to other pages) that appear on your page. Remember that the text you entered in the fields above will not be subject to this formatting. If you select two columns, your products will appear in two columns, but your text will appear in one. You can use HTML to format your text if you desire.
Item Alignment - Left aligned text appears normal, with the text flush to the left side of the page. Right aligned will make the items flush right. It usually does not look good with text, but if the items are graphics only (links to other pages, all the same width, for example) it looks good. Centered alignment will center the items within the column, and staggered will alternate between left and right aligned.
Columns - Laying out your products or links in two or three columns can be very attractive. Depending on how wide the items are, you can even do more, but remember that not everyone can view the page as wide as you can. Try to assume that people will be viewing the site on a 14" monitor.
Display Column Borders - Checking this box will create a border around each product and link on your page.
Page Width - Setting the page width to less than 100% will create margins on the page. If it set to 90%, then it will be laid out 5% on one edge, 90% in the middle, and 5% on the other edge. Placing margins on the page can drastically improve its aesthetic quality.
Display Universal Header - This will place your store's universal header at the top of this page (or down the left, depending on the page template you choose.
Display Universal Footer - This will place your store's universal footer at the bottom this page.
Text Color - This sets the default display of non-link text on a particular page to the color you choose. Be sure to choose a dark color (black is usually best) unless your background is dark, because you want to make sure your site is easy to read. A sample of each color choice can be found here.
Background Color - The entire background of your page will be displayed in the color you choose here, unless you select a background pattern (see below), in which case the pattern will appear instead of the color. Be sure to choose a light color for the background unless you have selected a very light color for your text. A sample of each color choice can be found here.
Link Color - Unvisited links to other sites will appear in the color you select here. A sample of each color choice can be found here.
Visited Link Color - After the link has been clicked on, and the page has been visited, the color of the link will change to the color you select here, to let people keep track of where they've been. A sample of each color choice can be found here.
Active Link Color - The color selected here will only be visible at the exact moment they are clicking on the link. It's fun to use a bright color here. It adds pizzazz. A sample of each color choice can be found here.
Background Image - If you have uploaded an image of a textured background to your media directory, you can use that image as a background for your site. Be careful, though, as the image will tile, meaning that it will appear multiple times as a repeating pattern, so it's a good idea to use images that were designed specifically for backgrounds. Use the radio button to select the method for finding your image.
If you are not finding the help you need, please give detailed feedback.