
Screen: ShopSite > Preferences > Page Header & Footer
Use this screen to create a standard header or footer to appear on every page in your store. You might want to include links to important documents, or your e-mail address, phone number, or copyright information. If you are familiar with HTML, you can even create a graphical navigation bar.
You can set individual pages not to display the header or footer by unchecking the corresponding boxes in the Edit Page Layout screen for those pages.
Header |
This is text or HTML code that will appear at the top of every page in your store (or down the left side, depending on the Page Templates). |
Footer |
This is text or HTML code that will appear at the bottom of every page in your store. On each page, there is a field called Text 3 for text that you want to appear underneath the page footer. |
Here is one way of putting a simple store navigation bar in the header or footer. To do this, you must set the File Name field for all pages in your store, so that you can use those file names in the links for the navigation bar.
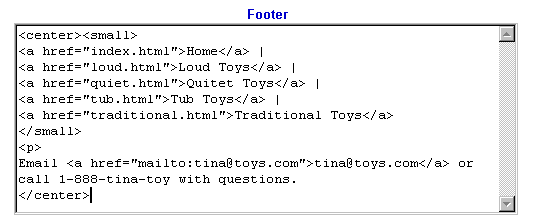
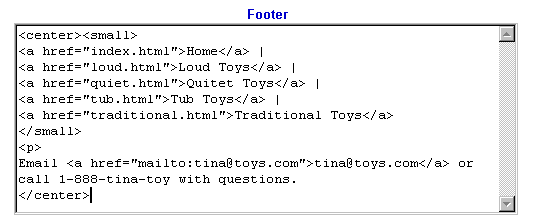
Enter the following text and HTML into the footer section

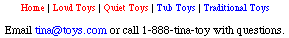
and the text comes out looking like this, with the red and blue text being hotlinks:

This is an example of a footer produced from the E-mail and Comment fields in the Wizard. We've simply added a contact telephone number and copyright information.
You can view and copy the source code for this footer by using the View Source function of your browser. You can include the copyright symbol (©) by typing © in the footer text. Some HTML editors use "©" but not all browsers recognize that as the copyright symbol.
|
ShopSite Help and Resource Center February 13, 2004 Give Feedback |
 © 2007, ShopSite, Inc. ShopSite Shopping Cart Software |