This screen controls the way the Search Results screen looks, including the template, colors, and what information is displayed. It is similar to the Edit Page Layout screen for Store Pages.
Name Toggle |
Check this box to display the Page Name on the Search Results page. |
Graphic Toggle |
Check this box to display the page graphic on the Search Results page. |
Layout Info
These options give you control over formatting the products and page links that appear on Search Results screens. |
Search Template |
Select the search template you want to use to format the search results page. If you have applied a theme to your store, selecting a different template here may give unexpected results. |
Link Template Override |
Check the override box to force all page links on the search results page to use the override template instead of the template associated with the page. This helps keep the search results page consistent without interfering with your ability to customize page appearance. If you have applied a theme to your store, selecting a different template here may give unexpected results. |
Product Template Override |
Check the override box to force all products listed on the search results page to use the override template instead of the template associated with the product. You can use this to present a consistent and more consise report on the search results pages without affecting the look of your product pages. If you have applied a theme to your store, selecting a different template here may give unexpected results. |
Use Resized Product Images |
Check the box to use a different size of the Product Image in the search results than is used on Store Pages, then select one of the available Image Sizes to use. |
Item Alignment |
Choose how you would like products and page links aligned in each column of the search results. This setting does not affect the Text1, Text2, and Text3 fields. Remember that you can also apply a Product Template Override to further customize how each product image lines up with the product name, price, and description. |
Columns |
Select how many columns to use to display search results on the screen. ShopSite treats each product or link as an individual item in the layout, which may cause unwanted results for multiple column layouts.
If you will always have a 1:1 relation for products and links (if the Search Destination is not a Store Page, or if each product only appears on one Store Page), you can select 2 or 4 columns, but may want to avoid 3 or 5 columns. If you use Store Page as the Search Destination for products which appear on more than one Store Page, you may need to stick to 1 column.
The Classy and Gradient themes have special Search Templates that do not have this problem:
If you select the Gradient theme, products and links are displayed in a single space (each product/link group takes up exactly one column and one row, regardless of how many links there are). Selecting a 3 column layout would cause three products to appear side-by-side, with the relevant links beneath the product information.
If you select the Classy theme, the layout of products and links depends on whether you select an odd or even number of columns:
- 1, 3, or 5 columns will cause the products and links to be displayed together, as is done in the Gradient theme.
- 2 or 4 columns will cause products and links to be displayed side-by-side, with the products in odd-numbered columns, and all associated links in even-numbered columns. Selecting a 2 column layout would cause a product to appear in the first column, and all links for that product in the second column, on the same row. The next row would have the next product in the first column and that product's links in the second column.
|
Column Borders |
Checking this box will create a border around each product and (depending on the template) link on your page. |
Page Width |
Setting the page width to less than 100% will create margins on the page (unless the content is wider than the window). If you set the width to 90%, the page will have a 5% margin on each side, and the contents of the page will be displayed in the remaining 90% in the middle. Margins can improve the aesthetic quality and readability of a page. |
Page Header |
Check this box to place your store's page header at the top of Search Results screens. You can edit the page header for your store by going to Preferences > Layout Settings in your store's back office. |
Page Footer |
Check this box to place your store's page footer at the bottom of Search Results screens. You can edit the page footer for your store by going to Preferences > Layout Settings in your store's back office. |
Text Color |
This is the color that will be used for normal (non-link) text on Search Results screens. This color is set when you select a theme, or you can change it using the Color Picker Tool. Page text should usually be a dark color that contrasts with the background color. |
Background Color |
This is the color that will be used in the background of Search Results screens. This color is set when you select a theme, or you can change it using the Color Picker Tool. If there is a background image, the image will cover the background color. The background color should usually be a light color that contrasts with the page content. |
Link Color |
This is the color that will be used for unvisited links on Search Results screens. This color is set when you select a theme, or you can change it using the Color Picker Tool. It is usually a good idea to make the link color easily distinguishable from the text color. |
Visited Link Color |
This is the color that will be used for links that a visitor has already visited. This color is set when you select a theme, or you can change it using the Color Picker Tool. This color is usually, but not always, different from the link color. |
Active Link Color |
This is the color that will be used for links that are active, meaning a customer has clicked on them. Several templates also use this for the link hover color, meaning the link will change to this color when a customer's cursor is over the link. This color is set when you select a theme, or you can change it using the Color Picker Tool. This color is frequently the same as the visited color. |
|
A background image is an image displayed behind the content of the page (but in front of the background color), and can significantly improve the visual appeal of the page. This image is set when you select a theme, or you can change it using the Image Tool. Most templates will tile the background image, repeating it across and down the page, to cover the entire page. For this reason, it is usually a good idea to use an image specifically designed as a background image. The Elite and Gradient Page Templates are great examples of using a background image to add a distinctive look to the page. |
Search Page Configuration
Use these options to control how search results are displayed on the page. |
strip HTML tags from the product description |
Check this box to have ShopSite leave HTML tags out of product descriptions on Search Results screens. You can use this in conjunction with the maximum character limit (below) and a minimal override product template to make the search results more compact. |
Maximum number of characters displayed for the product description |
Select the maximum number of characters (including spaces) from a product description to display on Search Results screens. Product descriptions longer than the allowed number will be cut off at the limit with an elipsis (. . .). You can use this in conjunction with Strip HTML tags (above) and a minimal override product template to make search results more compact. |
Quantity Pricing Flag |
Some override product templates are too compact to display a quantity pricing table. If you are using one of these templates, products with quantity pricing turned on will display the text (including HTML) you enter here as an anchor to indicate to the customer that the product has quantity pricing. The anchor will link to the Quantity Pricing Message, which will be displayed as a footnote. |
Quantity Pricing Message |
Enter the text you want to include in the footnote indicating that flagged products have quantity pricing enabled. |
Variable Price Flag |
Some override product templates are too compact to display a variable price input field. If you are using one of these templates, products with variable price turned on will display the text (including HTML) you enter here as an anchor to indicate to the customer that the product has a variable price. The anchor will link to the Variable Price Message, which will be displayed as a footnote. |
Variable Price Message |
Enter the text you want to include in the footnote indicating that flagged products have a variable price. |
Search Results Header/Footer
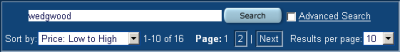
ShopSite can display a header or footer for the search results, optionally displaying a search form, the number of results, a user-selectable number of results per page, links for additional results pages, and user-selectable sorting options. The following example shows how this might look in a store:
|
| Position |
Check the box beside Top to display a search results header. Check the box beside Bottom to display a search results footer. If both boxes are unchecked, customers will have no way to see additional results or sort the results. |
| Display layout |
Select whether the elements of the results header/footer should be displayed in a Horizontal layout (across the page) or a Vertical layout (down the page). |
| Search Field |
Check the box if you want to include a search field in the header/footer, then select the number of columns (characters) wide the keyword text input box should be. It is a good idea to keep this box checked unless you already have a keyword search form somewhere else on the page. |
| Result Count |
Check this box to display the number of results showing and the total number of results found in the header/footer. |
| Pagination |
Check this box to display links for additional results pages in the header/footer. |
| Maximum number of results (0 = show all) |
Enter the maximum number of results to return for a search, or enter 0 (zero) to return all results. |
| Results per page |
Enter the default number of results you want to display on each search results screen. Check the Display dropdown menu and select a step value for the pull-down to include a pull-down menu on the header/footer allowing the customer to select the number of results to display on the screen. |
| Allow sorting by |
Check the boxes beside the sorting options you want to allow the customer to use. By default, searches are sorted by relevance, but you may allow the customer to sort the results by the product name or the price. |
Advanced Search
This section contains options for providing advanced search functionality on the search form. Advanced search allows customers to use Operators to refine the search. You can learn more on the Advanced Search Help page. |
Advanced Search |
Select Always to enable advanced search on Store Pages and Search Results pages. Select Only On Search Pages to only enable advanced search on Search Results pages. Select None if you do not want to make advanced search available. |
Search Terms Are |
Select how ShopSite should match search terms with indexed keywords.
- Whole words - search terms must be exact matches of indexed keywords (table would not match tables). Exact matching is faster than stem matching, but could ommit desired results.
- Stems - search terms can match parts of indexed keywords (table would match tables or stable). This method is slower than exact matching, and could include unwanted results.
- If you are using Whole word matching, you may want to check the box to Auto new search with stems if nothing found.
- If you are using stem matching (either initially or only if whole word matches return no results), check the box before *STEM* to allow characters before the term (table would match stable), and check the box after *STEM* to allow characters after the term (table would match tables).
Regardless of your settings here, ShopSite will allways allow customers to force stem matching by including an asterisk (*) wildcard as part of the search term. |
Display Advanced Search Field |
Check this box to allow customers to select whether or not to use advanced search. This option will only appear on screens where you have enabled advanced search. |
Default Advanced Search Field To |
Select whether search forms with the advanced search selection box should default to Basic or Advanced search. |
Text for Advanced Search Field |
If you checked Display Advanced Search Field, use this field to enter the text that you want to appear beside the checkbox to enable advanced search on the search form. |
Text for Help Link |
If Advanced Search is enabled, the text here will be displayed on the search form as a link to a help page explaining how to use Advanced Search. |
Help URL |
Enter the destination URL for the Advanced Search Help link. You can use the default URL, a generic page provided by ShopSite, or copy the information from the default page to a customized page for your site. |
Advanced Search Form Color |
This is the color that will be used as the background color for the search form. This color is set when you select a theme, or you can change it using the Color Picker Tool. |