Screen: ShopSite > Commerce Setup > Customize Order System
Creating Custom Checkout Fields
Overview
The ShopSite shipping and checkout screen contains the fields necessary to collect common order information, such as billing/shipping addresses and a field for customer comments. However, you might want or need to gather additional information, such as a customer code, or separate first and last name fields, or a customer agreement to store policy.
The custom checkout fields let you add as few or as many fields as you require to the checkout screen. The entire screen is an HTML form, and your custom fields will be integrated into the form at any of the locations that you designate.
Creating The Fields
Creating a custom field requires two steps:
- Define a custom field by specifying its name and type and a few other parameters.
- Add text and HTML input tags into any of the five location fields to use your defined field.
You must have a one-to-one matching of a custom field to an input tag. Here is an example that uses three custom fields to let customers request gift wrapping. The first field is a checkbox, the second field is a select (drop-down) list, and the third field is a textarea.
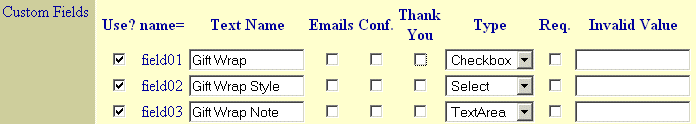
- The first field will let customers check a box to request gift wrapping. Set the Text Name value to "Gift Wrap," and select "Checkbox" in the Type list.
- The second field will let customers choose the style of gift wrap from a list. Set the Text Name value to "Gift Wrap Style," and select "Select" in the Type list.
- The third field will be a text area where customers can type in a note that they’d like included with the gift. Set the Text Name value to "Gift Wrap Note" and select "TextArea" in the Type list.
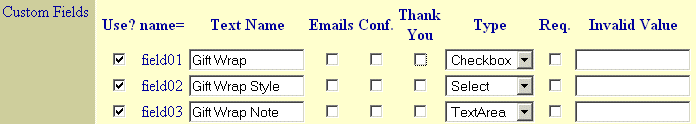
The Use? box must be checked for all three fields. None of the other field parameters are required for this example. Here is what the screen looks like with those values:

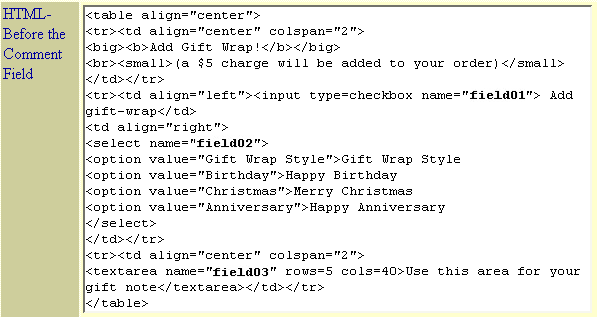
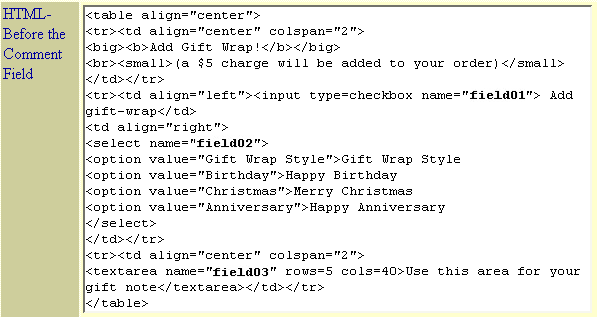
- There are five locations on the checkout screen where custom fields can be placed, but for this example all three custom fields will appear together just below the order total and before the comment field. The HTML code to do this creates a table to control the layout, and uses form fields for the customer input. The essential step is to use the custom field names (field01, field02, etc., shown in bold below) in the form to link the input fields to the defined custom fields. Here is the HTML Before the Comment Field with the complete code:

Note that you do not have to include <form> and </form> because your custom fields will be added to the existing form that makes up the entire page. This example mentions a $5 charge for gift wrap, but the merchant must add that manually. ShopSite does not automatically adjust amounts in the shopping cart based on customer selections in custom checkout fields.
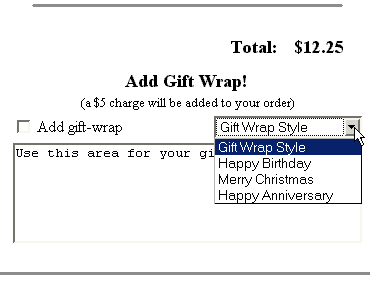
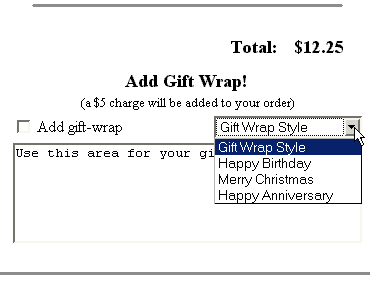
The results on the checkout screen look like this, shown just below the order total:

You can easily use custom checkout fields to create a survey question on the order form or to require customers to check a box indicating that they’ve read and agree to your store’s terms and policies. See the custom checkout field examples for more information.
Viewing and Downloading the Information
ShopSite makes it easy to view and download the information that is collected via custom checkout fields.
Customer E-Mail, Confirmation Page, and Thank You Page
You can choose to include the name and content of any custom fields on the Confirmation page, Thank You page and/or on the e-mail receipt that is sent to customers. For those fields that you wan to include, simply check the box labeled "Emails", "Conf", or "Thank You" when defining the custom field.
View Orders
The order confirmation e-mail messages that you receive will contain all the custom form fields for which you checked the "Emails" box. The name and content of all custom fields are automatically included when you view orders in the ShopSite back office. Of course, you can print the orders while viewing them.
Downloading the Information
The name and content of all custom fields are included when you download orders, in a new field called "Custom Fields." Each field name and its contents are separated by a colon and a space, and fields are separated by |n|. Here is an example based on the gift wrap fields:
Gift Wrap: on|n|Gift Wrap Style: Birthday|n|Gift Wrap Note: To: John|n|Here's to the big FOUR-ZERO!!|n|-Terry|n|
Note that |n| is also used to indicate a carriage return within a textarea field.
Custom Checkout Fields
Use these fields on the Customize Order System screen to create your custom checkout fields.
Display Custom Checkout Fields |
Check this box to have ShopSite display the custom fields that you have defined for the shipping/checkout screen. |
Total Number of Custom Fields |
Specify the number of custom fields that you want displayed on the shipping/checkout screen. If you increase the number, click Go to refresh the screen so that the additional fields are displayed for you to edit. |
Custom Fields |
Use these parameters to define your custom checkout fields:
- Use? - Check this box to enable this particular custom field.
- name= - The input field name for this custom field. The name of the HTML input field associated with this custom field must match this name. This field cannot be modified.
- Text Name - The descriptive name of the field. This is the name that will be used in e-mail messages, on the Thank You page, and when viewing or downloading orders.
- Emails - Check this box to have the Text Name and value of this custom field included in the e-mail receipt to customers and the merchant order confirmation e-mail. You probably do NOT want to check this box for hidden and password fields
- Conf. - Check this box to have the Text Name and value of this custom field displayed to customers on the Confirmation screen. You probably do NOT want to check this box for hidden and password fields.
- Thank You - Check this box to have the Text Name and value of this custom field displayed to customers on the Thank You screen. You probably do NOT want to check this box for hidden and password fields.
- Type - Select the type of input field:
- Checkbox - A box that the customer can check or uncheck. Returns "on" or null.
- Radio - A set of mutually-exlusive choices, all visible at once. Returns the value of the selected choice.
- Select - A set of options. A select list can be configured to show one or more options at a time, and can be set to allow only one or multiple options to be selected at a time. Returns the value of the selected choice(s).
- Text - A one-line text field. Returns the text entered by the customer.
- TextArea - A multi-line text field. Returns the text entered by the customer. When downloaded, carriage returns are replaced with |n|.
- Hidden - A non-displaying field for which the value is provided in the input field. You probably do not want to check the Emails or Thank You parameters for this type, or ShopSite will display "hidden value" (literally) on those pages.
- Password - A one-line text field where customer input is displayed as asterisks or bullets to enhance privacy. You probably do not want to check the Emails or Thank You parameters for this type, or ShopSite will display the password in clear text on those pages.
- Req. - Check this box to make this field required. The customer cannot finalize an order until all required fields are no longer empty or do not match the Invalid Value.
- Invalid Value - Enter the text of any invalid value for fields that have the Req. attibute set, specifically select lists or radio buttons. It is quite common for the first entry in a select list to be instructions to the customer, such as "Select a color," but that value is not valid if the field is required. Enter that same text in this parameter, and ShopSite will compare it with the value returned from the input field and prompt the customer to make a selection before continuing.
|
HTML Before... |
Enter any HTML code and text -- including custom field names -- that you want to appear in the five locations on the checkout screen. Note that the standard information on the checkout screen is all centered, so you may want to use HTML tags to center this text, too. |