Product Layout Info
The fields in this section affect how the product appears on Store Pages and Product More Info Page appearance. This section contains the various toggles for selecting what product information to display.

Screen: ShopSite > Products > Edit Product Layout
This screen allows you to select options for how this product will be presented on a Store Page and More Info Page. These are options that can be individually set for each product. The Store Page or More Info Page settings, as well as the Page and Product templates, affect how these options are implemented, and other elements of the product presentation. You can use the + or - next to each section to show or hide the individual sections (Product Layout Info and Button Customization) or show or hide all sections.
You may edit any of the following options:
Product Layout InfoThe fields in this section affect how the product appears on Store Pages and Product More Info Page appearance. This section contains the various toggles for selecting what product information to display. |
|
Template |
Select which template to use when displaying this product. Product templates determine the order and layout of product information on Store Pages and on Product More Info Pages. See the Product Templates Help for details about how different templates work. This field is set when you pick a theme. Some product templates are designed to be used with a specific Page Template, and may not display information correctly if they are not used together. |
Name Toggle |
Leave this box checked to include the Product Name on Store Pages and More Info Pages. |
SKU Toggle |
Check this box if you want the Product SKU to be displayed on Store Pages and More Info Pages. |
Price Toggle |
Leave this box checked to include the Product Price on Store Pages and More Info Pages. If this box is unchecked, the product will not display price, sale price, or quantity pricing information. |
| On Sale Toggle | Leave this box checked to put your product on sale, or uncheck the box to sell the product for the regular price. If this box is checked, the sale price will be displayed on Store Pages and More Info Pages, and used to calculate shopping cart totals. With this box unchecked, the sale price will not be displayed or used, regardless of the contents of the On Sale Price field. |
Image Toggle |
Leave this box checked to display the product image on Store Pages and Search Results. This does not affect the More Info Page image. You can select whether or not to display the product image in the Shopping Cart by going to Commerce Setup > Order System > Layout Info. |
| Display Order Quantity | Check this box to include a field on Store Pages and More Info Pages that allows customers to select how many of this item to add to the shopping cart. Customers can modify the quantity from the initial Shopping Cart Screen as well (unless you have disabled that option on the Commerce Setup > Order System > Shopping Cart screen). |
| Display Ordering Options | Check this box to display your ordering options on Store Pages and More Info Pages. Customers can also select any configured ordering options on the initial Shopping Cart screen (unless you have disabled that option on the Commerce Setup > Order System > Shopping Cart screen or are using the Cascading Drop-down menus under Ordring Options). |
Display Add to Cart |
Select which pages display the Add to Cart buttons when Products are present. Choices include: All Pages, More Info, and Not Displayed. This field defaults to "All Pages", so that Add to Cart buttons will appear wherever there is a product. Limiting it to "More Info" will hide the buttons on all pages except More Info pages. The Not Displayed option will prevent all Add to Cart buttons from being generated. Note: Not all templates support this feature. Those that do not natively support it can add this feature by modifying the template with the appropriate tags. See our Custom Template Cookbook for more information. |
Product Name Style |
Select the text style to use for the Product Name on Store Pages and More Info Pages. You can pick from Bold, Italic, Typewriter (usually a fixed-width courier font), and Plain. |
Product Name Size |
Select the font size to use for the Product Name on Store Pages and More Info Pages. You can pick from Big, Small, or Normal. The exact size for each of these options is controlled by the product template you are using. |
Product Price Style |
Select the text style to use for the Product Price on Store Pages and More Info Pages. You can pick from Bold, Italic, Typewriter (usually a fixed-width courier font), and Plain. |
Product Price Size |
Select the font size to use for the Product Price on Store Pages and More Info Pages. You can pick from Big, Small, or Normal. The exact size for each of these options is controlled by the product template you are using. |
Product SKU Style |
Select the text style to use for the SKU on Store Pages and More Info Pages. You can pick from Bold, Italic, Typewriter (usually a fixed-width courier font), and Plain. |
Product SKU Size |
Select the font size to use for the SKU on Store Pages and More Info Pages. You can pick from Big, Small, or Normal. The exact size for each of these options is controlled by the product template you are using. |
Product Description Style |
Select the text style to use for the Product Description on Store Pages and the More Info Page Text on More Info Pages. You can pick from Bold, Italic, Typewriter (usually a fixed-width courier font), and Plain. |
Product Description Size |
Select the font size to use for the Product Description on Store Pages and the More Info Page Text on More Info Pages. You can pick from Big, Small, or Normal. The exact size for each of these options is controlled by the product template you are using. |
Image Alignment |
Select where the Product Image or More Info Page Image will be displayed, relative to other product information. You can pick from Left, Right, or Center. The way this selection affects your product layout depends on your Product Template and your TextWrap setting (below). |
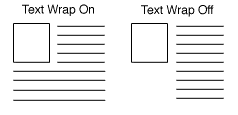
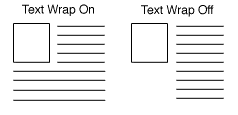
Text Wrap |
Select whether or not you want your product information to wrap around your product image. If this is set to On, information such as the Name, Price, Description, and Add to Cart button could wrap around the image. If this is set to Off, the product image is set apart from the other product information. How this selection affects your product layout depends on your Product Template and your Image Alignment setting (above).
 |
Button Customization |
|
Add to Cart Button |
Enter text or select an image to use for the product Add to Cart Button. See the Button Tool help for more information on selecting a button. This field is set when you pick a theme. The default value is set on the Preferences > Store Text > Store Pages screen. |
View Cart Button |
Enter text or select an image to use for the product View Cart Button. See the Button Tool help for more information on selecting a button. This field is set when you pick a theme. The default value is set on the Preferences > Store Text > Store Pages screen. |
|
ShopSite Help and Resource Center Last updated: June 11, 2013 Give Feedback |
 ShopSite Shopping Cart Software |