Use this screen to add a new product to your store. You can use the + or - next to each section to show or hide the individual sections (Product Information, Shipping Information, Ordering Options, Product Pages, More Info Pages, Extra More Info Image Fields, Product Layout Info, Google Shopping/Merchant Center Feed, QuickBooks, Extra Fields) or show or hide all sections. After specifying the details of your product, you can use the Save button to return to the main Products page, or use the Select Subproducts button to associate it with other products.
Product Name |
This is the name of the product that will appear wherever the product is displayed, and also the name of the product used in the Back Office. You must enter a unique name for the product, although you may toggle whether or not to display the name to customers. |
| Price |
Enter the regular price the product will sell for (in your primary currency). This price will be used in calculating the order total, unless you have the product on sale. You can toggle whether or not the price is displayed on Store Pages and Product More Info Pages. |
| On Sale Price |
If you enter a value here, it will be used to calculate the price of the product when you have it On Sale. You can have ShopSite calculate the sale price as a percent off the regular price by entering the percent off, including a percent sign (%), or you can enter a specific sale price (in your primary currency). |
| Recurring Payments |
After Automated Recurring Billing has been enabled, products can be set up to use subscription-model pricing. To enable recurring payments for a product, set the "Check here to enable Recurring Pricing" check box. Select a "Payment interval" (Weekly, Monthly, Yearly, Quarterly, or Twice-Yearly), a "Recurring price", an "Ending Period" (Never, or a number between 1-99, which represents the total number of intervals that the account will be billed), and a "Bill On" date (Order date, or a number between 1 and 31).
Set the "Initial Trial Price" check box to give customers a chance to evaluate a product before billing begins. After setting this check box, provide a price for the trial offer and the number of "periods" (period length being determined by the "Payment interval" drop-down box) that the trial will last.
Set the "One-time fee" check box to add a setup, installation, or other one-time fee to a product. This is applied to the initial order only and will appear on the checkout screen of the customer.
|
| Doba Product Information |
Read-only. If this product was imported from a Doba watch list, this field will contain product information provided by Doba. The field is empty if this is not a doba product. |
Variable Price |
Variable pricing allows your customers to specify the price of a product, and optionally the product name and SKU, too. Variable pricing works well with auction payments, where the price of the item is determined by the high bid. It can also be used for donations or gift certificates, where customers can enter the amount they want to give.
Note: |
The Mondrian, Lefty, Matte, Top Notch, and Plain themes do not support variable pricing. Turning on variable pricing will not have any effect in these themes.
|
Variable Pricing |
Check this box to enable variable pricing for this product. On your store\222s pages, the product price will be replaced by a text box the customer can fill in with the amount they want to pay. That amount will be compared with the product price (above), and will not be accepted if it is lower than the product price. You cannot put a variable price product on sale. |
Variable Name |
If you have enabled Variable Pricing, you may also check this box to let customers enter their own name for the product. |
Variable SKU |
If you have enabled Variable Pricing, you may also check this box to let customers enter their own SKU for the product. |
Variable Weight |
If you have enabled Variable Pricing, you may also check this box to let customers enter their own weight for the product. |
|
Taxable |
Leave this box checked to have ShopSite calculate sales tax for this product. If you un-check the box, this product will not be included in sales tax calculations, regardless of any other settings. You can set the tax rates in the Commerce Setup > Sales Tax section. |
| VAT/GST Rate |
If you have Configured VAT calculation in ShopSite, use the pull-down menu to select which VAT rate to apply for this product. |
SKU |
The Stock Keeping Unit or SKU is a code used to identify billable items. If you have a SKU system, or any other tracking system (UPC, EAN, ISBN, etc.), you can enter the code in this field. The SKU does not appear on pages by default (although there is a toggle to enable that, if you want), but is included in the order information so you can use it for fulfillment. |
| Product Image |
This is the image that will appear next to or above the product information (the arrangement depends on which product template you choose). See the Image Tool help for more information on selecting an image. |
Product Image Size |
Select one of the available Image Sizes to use for the product image. |
Product Description |
You can use this field to provide customers with important information about your product. Enter a brief descriptive summary including highlights about the product, and be sure to mention any significant features your customers will want to know about. You may want to include HTML content (such as a key feature list) to improve the presentation of the information. It is usually a good idea to keep the Product Description relatively short so it doesn't take up too much of the page. You can use a More Info Page to provide a more extensive description of the product. This field supports use of the HTML Editor. |
| QuickBooks product information has been moved to a new location |
Shipping Information
|
Weight |
If you are using weight-based shipping (including UPS or FedEx), you must enter the weight for your product here so ShopSite can calculate shipping costs. Do not specify a unit of measurement (pounds, ounces, kilograms, etc.), but use the same unit of measurement for all products in your store. |
Shipping Dimensions |
If you are using a shipping option that uses specific package sizes as part of the shipping cost calculation (such as UPS or a Custom Shipping Add-On), you may need to specify the dimensions of the package this product will ship in. If you are using FedEx or USPS, use the carrier-specific settings (below) to configure your container. If you specify a package size here, ShopSite will calculate the shipping costs as if the package were being shipped individually (even if multiple packages could be shipped within a single larger box). You have three options for specifying product package dimensions:
- Select the radio button to Ship by weight only if this product is relatively small and light-weight, and could be shipped in a package with other products in the order. ShopSite will calculate the shipping cost as if all products (up to the specified maximum package weight, if there is one) in an order were being shipped in a single package.
- Select the radio button beside the LxWxH Text Box to specify the dimensions of the package for this product. Use this option if this product will not fit in a standard-size shipping package. Enter each of the package dimensions into the text-box, separated by an x (for example, if the package is 34 inches long, 14 inches wide, and 7 inches high, you would enter 34x14x7).
- Select the radio button beside the <select standard box size> if this product will be individually packaged inside one of your standard package sizes. Use the pull-down menu to select from one of the standard package sizes configured on the shipping configuration screen.
|
| FedEx Shipping Container |
If your store is configured to generate real-time FedEx shipping quotes, select the container type you will use when shipping the product. This will be used along with the product weight and the customer's Zip Code to determine the FedEx shipping rates. |
| USPS Shipping Container |
If your store is configured to generate real-time USPS shipping quotes, select the container type you will use when shipping the product, then select any applicable checkboxes. This information will be used with the product weight and customer's Zip Code to determine the USPS shipping rates. |
No Shipping Charge |
Check this box if you do not want ShopSite to calculate any shipping and handling charges for this product. This feature overrides any other shipping charge configuration for this product. It can be useful for downloadable products and items such as gift certificates. |
Extra Handling Charge |
You can optionally enter an additional handling charge for this product. This is a per-item charge (if this product has a handling charge of $1 and a customer orders 3 of this product, the customer will be charged $3) that will be added to any per-order handling charges configured on the Shipping Configuration screen. |
Shipping Charges
If you have either Base Shipping or Base Plus Shipping selected in the shipping options, this section will appear with individual fields for various shipping methods. |
Shipping Charges |
Enter the per-item shipping price of this product for each of the shipping methods you have specified. |
Ordering Options
The Ordering Options fields allow you to provide your customers with variations or customization of your products using pull-down menus, a text-box, or both. The pull-down menus can be used to select variations (such as different colors or sizes) of a single product, and the text-box allows the customer to provide special information (such as a monogram or a message). See the Ordering Options Help for detailed instructions and examples of how to use these fields, including modifying the product price based on menu selections. |
Order Options Description |
This field allows you to provide a description or instructions for the ordering options pull-down menus. It is displayed directly above the pull-down menus. |
Pull-down Menus |
Enter each menu option on a separate line. Leave a blank line to start a new pull-down menu. See the Ordering Options Help for a detailed explanation and examples of how to use this field. To display Ordering Options pull-downs on your Store Pages and Product More Info Pages, you must check the Display Ordering Options checkbox. Selected ordering options are also displayed with the product in the Shopping Cart contents. You can select whether or not customers can change ordering options on the initial Shopping Cart screen by going to the Commerce Setup > Order System > Shopping Cart screen in your Back Office. |
Customer Text Entry |
Check this box to include a text-box with the Ordering Options. Customers will be able to enter text (such as initials for a monogram or a special message to be printed on the product) into this box.
The text-box will be displayed with the product in the Shopping Cart contents. You can select whether or not customers can change the text-box contents on the initial Shopping Cart screen by going to the Commerce Setup > Order System > Shopping Cart screen in your Back Office. |
Google Shopping/Merchant Center Feed |
Google Merchant Center |
Leave this box checked if you want this product to be included when you submit products to Google Merchant Center (formerly Froogle). If you uncheck this box, this product will not be included in submissions. |
Brand |
If you want to submit this product to Google Merchant Center, you need to specify a product brand name. If you produce your own merchandise, this could be your company name. This field is required for Google Merchant Center submissions. |
GTIN (ISBN or UPC) |
Use this field if you want to provide the ISBN or UPC for the product to Google. |
MPN (Manufacturer Part Number) |
Use this field if you want to provide the MPN of the product to Google. |
Product Type |
If you want to submit this product to Google Merchant Center, you need to specify a product type. This is usually a description of what the product is used for, for example clothing, jewelry, or furniture. This field is required for Google Merchant Center submissions. |
Google Product Category |
Products submitted to Google Merchant Center require categorization using Google's Product Category Taxonomy. From the "Browse the Taxonomy" section of their page, use the search bar or navigate with the arrows to an appropriate category, then select and copy the text provided(without the quotation marks) into this field. |
Availability |
Use the drop-down menu to assign an availability to the product. Options include: "in stock", "available for order", "out of stock", and "preorder". |
Condition |
If you want to submit this product to Google Merchant Center, you need to specify the product condition. This can be New, Used, or Refurbished. This field is required for Google Merchant Center submissions. |
Age Group |
Choose the appropriate age group for the product, "kids" or "adults", from the drop-down menu. |
Gender |
Choose the appropriate gender for the product , "male", "female", or "unisex", from the drop-down menu. |
Include Ordering Options |
Shoes and Clothing Products are required to submit color and size for each variant. Check this box if this item has color, size, pattern, and/or material variants setup using ordering options, then use the drop-down menu items to assign which column (color, size, material, and pattern) belongs with which variant field (1, 2, 3, or 4). |
Product Pages |
Product Pages |
Click on the Select button to open a new window that will allow you to select which Store Pages this product will be displayed on. The top box contains pages that will list this product. To remove a page from the list, select the page(s) and click the Delete button. The page will now be in the lower list, which contains all the pages that do not have this product on them. Select pages from the list and click Add to move the pages to the top list. When you are finished making changes, click on OK to save your changes, or click Cancel to close the window without saving your changes. |
More Info Pages
You can create a More Info Page for this product to display details about it. Unlike Store Pages, the More Info Page is only about this product. This gives you more space to provide all the details about this product that your customers will want to know, such as more detailed images or product specifications. The appearance of your More Info Pages is configurable by going to Preferences > More Info Pages in your Back Office. |
More Info Page |
Check this box to have ShopSite generate a More Info Page for this product. This will cause the Product Name and Product Graphic on Store Pages to become links to the More Info Page. |
More Info Title |
This field sets the HTML Title tag contents, which are displayed in the browser window title bar, for the More Info Page. If this field is empty, most templates will use the Product Name for the title. Do not include HTML tags or reserved characters (&, ", ’, <, >, etc.) in this field. |
More Info Page Text |
Enter the product information you want to include on the More Info Page. You may want to use the Product Description text followed by additional details, or you can make this completely different. You can include HTML content (such as a specification table) to improve the presentation of the information in this field.
This field supports use of the HTML Editor. |
More Info Page Image |
Choose a graphic from the files in your media directory for the More Info Page. See the Image Tool help for more information on selecting an image. |
More Info Page Image Size |
Select one of the available Image Sizes to use for the more info page image. |
More Info Meta: Keywords |
Enter a comma-delimited list of terms you want search engines to associate with this page. Words or phrases you enter here, along with other page content, are used by Search Engines such as Google, Yahoo, and Ask to help people find what they're looking for. You may want to use the same keywords as your Search Keywords. You should try to include any words or phrases customers will use when searching for this product, including alternate names and common misspellings you do not want to include in the product name or description. Do not include HTML tags or reserved characters ( &, ", ’, <, >, etc.) in this field. |
More Info Meta: Description |
Enter a short description you want search engines to associate with this page. This may be the same as your product description, but should be tailored to optimizing your search engine ranking. Do not include HTML tags or reserved characters (&, ", ’, <, >, etc.) in this field.
Note: |
You can also use this field to insert meta tags and other material, such as META fields or JavaScript code, into the <HEAD> section of the page. First, type in any text you want within the <META description= > tag and close the tag with ">. Then type in any additional tags or scripts (the field scrolls to hold more lines). Do not put the closing "> at the end of your last tag, as ShopSite will add that automatically. For example, to add a META name tag, you might enter something like this:
This is your description."><META name="your meta tag" content="your content
|
|
More Info Page File Name |
You may optionally specify a file name to use for this page. Do not use reserved characters (&, ", ’, <, >, etc.) or spaces in the file name. You should also make sure to include the .html or .htm (or another valid filename extension). If you do not specify a name, ShopSite will give it a generic name (such as page1.html). |
Google Sitemap Settings |
Check the box to include this product More Info Page in your sitemap, then optionally change the priority of the page. |
More Information Image X |
This is the default title, where X is the image number. The name may appear differently, as the name is customizable on the Extra Field Setup page. Enter the image URL or directory path, or click Select to select an image. |
More Info Extra Image Size |
Use the drop-down list to select a pre-defined size for the image. |
Product Layout Info
The fields in this section affect how the product appears on Store Pages and Product More Info Page appearance. This section contains the various toggles for selecting what product information to display.
|
Template |
Select which template to use when displaying this product. Product templates determine the order and layout of product information on Store Pages and on Product More Info Pages. See the Product Templates Help for details about how different templates work. This field is set when you pick a theme. Some product templates are designed to be used with a specific Page Template, and may not display information correctly if they are not used together. |
Name Toggle |
Leave this box checked to include the Product Name on Store Pages and More Info Pages. |
SKU Toggle |
Check this box if you want the Product SKU to be displayed on Store Pages and More Info Pages. |
Price Toggle |
Leave this box checked to include the Product Price on Store Pages and More Info Pages. If this box is unchecked, the product will not display price or sale price. |
| On Sale Toggle |
Leave this box checked to put your product on sale, or uncheck the box to sell the product for the regular price. If this box is checked, the sale price will be displayed on Store Pages and More Info Pages, and used to calculate shopping cart totals. With this box unchecked, the sale price will not be displayed or used, regardless of the contents of the On Sale Price field. |
Image Toggle |
Leave this box checked to display the product image on Store Pages and Search Results. This does not affect the More Info Page image. You can select whether or not to display the product image in the Shopping Cart by going to Commerce Setup > Order System > Layout Info. |
| Display Order Quantity |
Check this box to include a field on Store Pages and More Info Pages that allows customers to select how many of this item to add to the shopping cart. Customers can modify the quantity from the initial Shopping Cart Screen as well (unless you have disabled that option on the Commerce Setup > Order System > Shopping Cart screen). |
| Display Ordering Options |
Check this box to display your ordering options on Store Pages and More Info Pages. Customers can also select any configured ordering options on the initial Shopping Cart screen (unless you have disabled that option on the Commerce Setup > Order System > Shopping Cart screen). |
Product Name Style |
Select the text style to use for the Product Name on Store Pages and More Info Pages. You can pick from Bold, Italic, Typewriter (usually a fixed-width courier font), and Plain. |
Product Name Size |
Select the font size to use for the Product Name on Store Pages and More Info Pages. You can pick from Big, Small, or Normal. The exact size for each of these options is controlled by the product template you are using. |
Product Price Style |
Select the text style to use for the Product Price on Store Pages and More Info Pages. You can pick from Bold, Italic, Typewriter (usually a fixed-width courier font), and Plain. |
Product Price Size |
Select the font size to use for the Product Price on Store Pages and More Info Pages. You can pick from Big, Small, or Normal. The exact size for each of these options is controlled by the product template you are using. |
Product SKU Style |
Select the text style to use for the SKU on Store Pages and More Info Pages. You can pick from Bold, Italic, Typewriter (usually a fixed-width courier font), and Plain. |
Product SKU Size |
Select the font size to use for the SKU on Store Pages and More Info Pages. You can pick from Big, Small, or Normal. The exact size for each of these options is controlled by the product template you are using. |
Product Description Style |
Select the text style to use for the Product Description on Store Pages and the More Info Page Text on More Info Pages. You can pick from Bold, Italic, Typewriter (usually a fixed-width courier font), and Plain. |
Product Description Size |
Select the font size to use for the Product Description on Store Pages and the More Info Page Text on More Info Pages. You can pick from Big, Small, or Normal. The exact size for each of these options is controlled by the product template you are using. |
Image Alignment |
Select where the Product Image or More Info Page Image will be displayed, relative to other product information. You can pick from Left, Right, or Center. The way this selection affects your product layout depends on your Product Template and your TextWrap setting (below). |
Text Wrap |
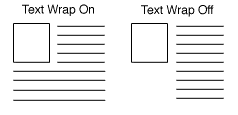
Select whether or not you want your product information to wrap around your product image. If this is set to On, information such as the Name, Price, Description, and Add to Cart button could wrap around the image. If this is set to Off, the product image is set apart from the other product information. How this selection affects your product layout depends on your Product Template and your Image Alignment setting (above). |
QuickBooks
If you import orders into QuickBooks using the Order Transfer add-on module, you can add this product to QuickBooks or associate this product with a product already in QuickBooks when this product is included in an order. |
Import Options |
Select the radio button to either add the product to QuickBooks or to associate this product with a product already in QuickBooks. Use the pull-down menus below the radio button you selected to assign specific QuickBooks product attributes to the product.
To create a new product, you need to specify a QuickBooks Item Type (which has tax implications) and a sales account to include the product with.
For existing products, you can specify an item name and description to use in QuickBooks transactions. |
Extra Fields
ShopSite lets you Configure up to 100 extra fields to use with your product. You can use these extra fields in any number of ways, including as additional attributes for Froogle/Google Merchant Center. If you are using a custom product template to display this product, you can use the Product Fields to include additional information about this product that does not fit in any of the predefined fields. Your custom template must include tags for these fields or the information will not be displayed. These values are also available via the Order API.
These fields support use of the HTML Editor. |