Screen: ShopSite > Commerce Setup > Customize Order System
Custom Checkout Field Examples
These examples use a combination of screen shots and formatted text so that you can copy and paste the code into your store. Feel free to modify the code to suit your needs.
Survey Question
This custom field creates a select list on the shipping screen from which customers can tell you how they learned about your store, which can help you spend your advertising dollars wisely. You can change the choices in the list to reflect your advertising methods. The field is not marked as required in this example, but some merchants may want to require customers to provide this information.
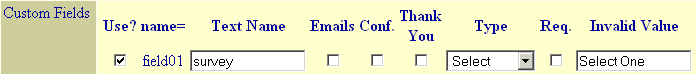
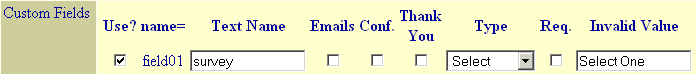
- Enable custom checkout fields and define field 1 to look like this:

- Create the select list by pasting the following code into one of the HTML Before fields. (To put the list near the bottom of the page, use the HTML Before the Finalize Button field.)
<p align="center"><font color="#0000CC" size="3"><strong>How did you hear about our store? </strong></font>
<select name="field01" size="1">
<option value="Select One" selected>Select One</option>
<option value="Search Engine">Search Engine</option>
<option value="Website Link">Website Link</option>
<option value="Email">E-mail Ad</option>
<option value="Friend or Family">Friend or Family</option>
<option value="Other">Other</option>
</select>
Store Policy Checkbox
If any of your customers ever dispute a purchase through a credit card company, the merchantís position is strengthened if the customer was aware of the storeís shipping and return policies. You can use this custom checkout field to add a required checkbox near the end of the shipping screen that customers must check to indicate that they have read and agree to your storeís policies.
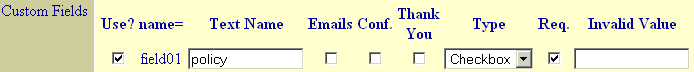
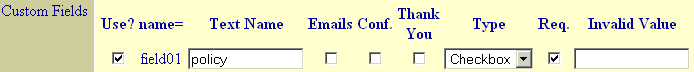
- Enable custom checkout fields and define field 1 to look like this:

- Create the checkbox by pasting the following code into one of the HTML Before fields. (To put it near the bottom of the page, use the HTML Before the Finalize Button field.)
<p align="center"><input type="checkbox" name="field01">
<font color="#0000CC" size="3">
I have read and agree to the <a href="policies.html" target="_blank">store
shipping and return policies</a>.
</font>
</p>