Adding the Mini Cart to Your Store
The mini cart is a ShopSite Pro feature (it will not work in Manager or Starter stores) that displays a shopping cart summary on store pages. Many of the built-in themes display the mini cart when it is enabled, although some older ones (Mondrian, Lefty, Matte, Top Notch, and Plain) do not. There are several ways that you can add the mini cart to the pages in your ShopSite Pro store. In order from easiest to most technical, you can:
- Use any of the built-in themes that support the mini cart (Tabbed, Classy, Awesome, Cross Sell, Elite, Rounded, Sidebar, and Stained Glass) and simply check the box to turn it on. This is very easy and you do not need to know anything about ShopSite custom templates or JavaScript to do this.
- Copy and paste JavaScript code from the examples in the help into the page header or footer of your store. You do not need to know anything about ShopSite custom templates to do this, and you really don't need to know anything about JavaScript.
- Add the mini cart to your own custom template by using the [-- MiniCart --] custom template tag. Some familiarity with ShopSite custom templates is necessary to do this.
- Add the mini cart to your own custom template by copying and pasting the examples from the help. You should be familiar with ShopSite custom templates to do this.
- Add the mini cart to your own custom template by using the custom template "include" files that are included with Shopsite. You should be familiar with ShopSite custom templates to do this.
- Add the mini cart to your own custom template by copying and customizing the "include" files. You should be very comfortable with ShopSite custom templates to do this, and you may need to know some JavaScript and Cascading Style Sheets (CSS), depending on how much customizing you want to do.
- Code your own mini cart from scratch and add it to your store pages or page template. You should be comfortable with JavaScript or some other Web programming language to do this.
The Four Mini Cart Styles
The JavaScript for the mini cart can display the cart information in four different layouts. The built-in themes each use one layout. If you are customizing your own template, or if you copy an example from the help, you can choose whichever style fits best in your pages.
- ItemCount
- The ItemCount format displays a small cart graphic and the number of items in the cart. The graphic and the text are both links to the shopping cart.

- Subtotal
- The Subtotal format displays a small cart graphic, the number of items in the cart, and the subtotal for the order, all on one line. The graphic and the text are both links to the shopping cart.

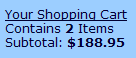
- Summary
- The Summary format is a three-line display consisting of a text heading, the number of items in the cart, and the subtotal for the order. The "Your Shopping Cart" text is a link to the shopping cart.

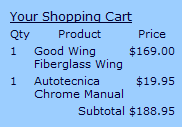
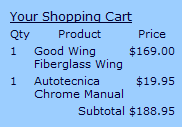
- Detail
- The Detail format is a small table that includes a listing of all the products in the cart and the order subtotal. The "Your Shopping Cart" text is a link to the shopping cart.