
ShopSite allows you to assign colors to various elements of your pages, such as the text color, background color, and colors to use for links. You will see the Color Selection Tool anywhere you can pick a color to use.
Note: |
The Color Selection Tool uses JavaScript. If you have JavaScript disabled, you can still manually enter HTML color values to use, but the border around the text input field will not change color, nor will you be able to use the color wheel or list to select a color.
|
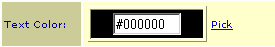
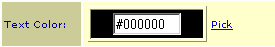
The Color Selection Tool appears in your Back Office as a text input field with a colored border around it, and a Pick link beside it, like this:

The colored border around the text field (the black area in the example) gives a visual example of the HTML color value1 (#000000 in the example) in the text field. You can change the color using one of the following methods:
Manually Entering an HTML Hex Color ValueIf you know the HTML color value1 you want to use, you can simply enter that value into the text box. When you click or tab out of the box, the border around the box will change to the new color, indicating that color has been accepted. Your color changes will not be saved until you Save changes for the main Back Office screen you are working on. You may have to Publish before color changes will take effect. |
Visually Selecting a Color
Most people will find it easiest to select what color to use based off the visual appearance of the color. To that end, ShopSite includes a Visual Color Selection Tool with a color-wheel. Follow these steps to select a color using the color-wheel:
|
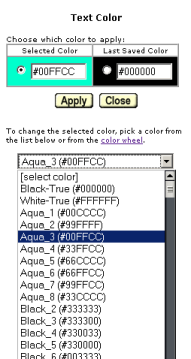
Selecting a Color from a List
Previous to version 8.0, ShopSite used a list of colors which you could select from a pull-down menu. That list, which included the 216 "websafe"3 colors, can still be used to select colors in current versions of ShopSite. To select a color from the list, do the following:
See the Visual Reference of the 216 "websafe"3 colors to see what colors the names correspond to. |
Footnotes:
1 - HTML colors are represented by a pound-sign (#) followed by a set of three two-digit hexadecimal numbers. Each of the three two-digit numbers represents an intensity for one of the primary colors.
Hexadecimal (or Hex) is a base-16 number system, represented by the digits 0-9 and the letters A-F for digits greater than 9 (so 10 in decimal becomes A in hex, 11 becomes B, 15 becomes F, 16 becomes 10, 28 becomes 1C, etc.).
The primary colors of HTML colors are the same as a computer screen — Red, Green, and Blue (often called RGB color or color addition), and are represented in that order. Accordingly, the intensity is equivalent to brightness, with 00 being completely dark and FF (or 255 in decimal) being completely bright.
Some examples of HTML colors are: #000000 (black), #FFFFFF (white), #FF0000 (red), #00FF00 (green), #0000FF (blue), #FFFF00 (yellow), #C0C0C0 (light grey), and #9933ff (violet).
2 - The pop-up window will open to the view you last used. You can switch between color-wheel view and list view by clicking on the Click Here or Color Wheel links in the window.
3 - The idea of "websafe" colors came into existence when some computers were only capable of displaying 256 different colors at a time, and a standard for 216 colors was set so all Web browsers on all computers would display the same colors (the other 40 colors were set aside for the operating system to use). Modern computers can display over 16 million different colors at a time, so there's not much need for the concept of "websafe" colors today.
|
ShopSite Help and Resource Center Last updated: March 01, 2010 Give Feedback |
 ShopSite Shopping Cart Software |